项目概述
项目概述
E3A Healthcare是一家源自新加坡国立大学的医疗科技公司,专注于非侵入式、智能化母婴健康管理设备的研发。随着其业务不断拓展至亚洲和北美市场,建立一个专业、可信、结构清晰的官方网站显得尤为重要。本项目旨在帮助 E3A 明确传达品牌愿景,系统展示核心技术与产品优势,并强化与全球用户、投资人及合作伙伴的连接。
 项目目的
项目目的
通过建立一个简洁直观、符合品牌调性的官方网站,E3A 能更清晰地展示其产品优势与企业价值,塑造统一且专业的品牌形象。同时,网站在提升用户浏览体验的基础上,成为支持其国际化发展的关键线上窗口,有效打开并强化与全球用户、投资人及合作伙伴之间的连接。
 我的职责
我的职责
- 整体页面结构的规划与信息层级梳理
- 界面设计及所有所需的视觉素材与组件制作
- 基于 Squarespace 平台进行网站构建及 HTML/CSS 组件开发
- 阶段性向 CEO 与市场负责人汇报成果,并根据反馈持续优化
设计过程
1.探索
Discovery
初期计划
在项目初期,我负责为公司设计一个兼具企业形象、产品展示与市场推广功能的网站。除了视觉呈现,更重要的是梳理清晰的信息结构和用户路径, 方便不同访客——如潜在投资者、合作伙伴、医疗专业人士及求职者——快速理解公司定位与价值,并轻松获取联系渠道。
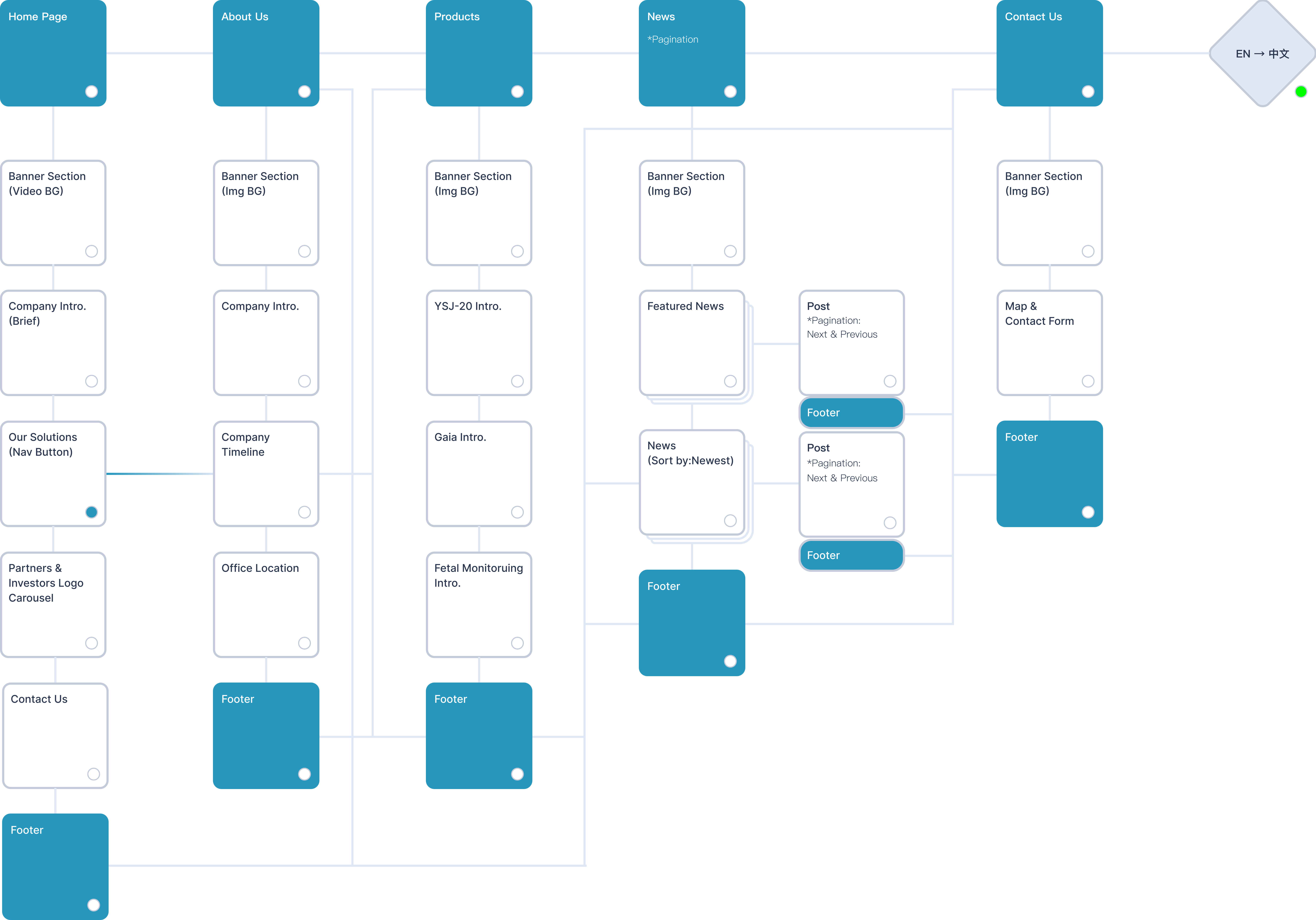
根据公司要求,整个网站需用 Squarespace 平台完成设计与搭建。 我与CEO和市场部多次沟通,明确了他们的核心诉求:CEO 重视品牌专业性,市场部则关注产品展示与内容发布。基于这些共识,我绘制了当前的 Sitemap,作为策略思考的视觉成果。

2.构建
Website Wireframe
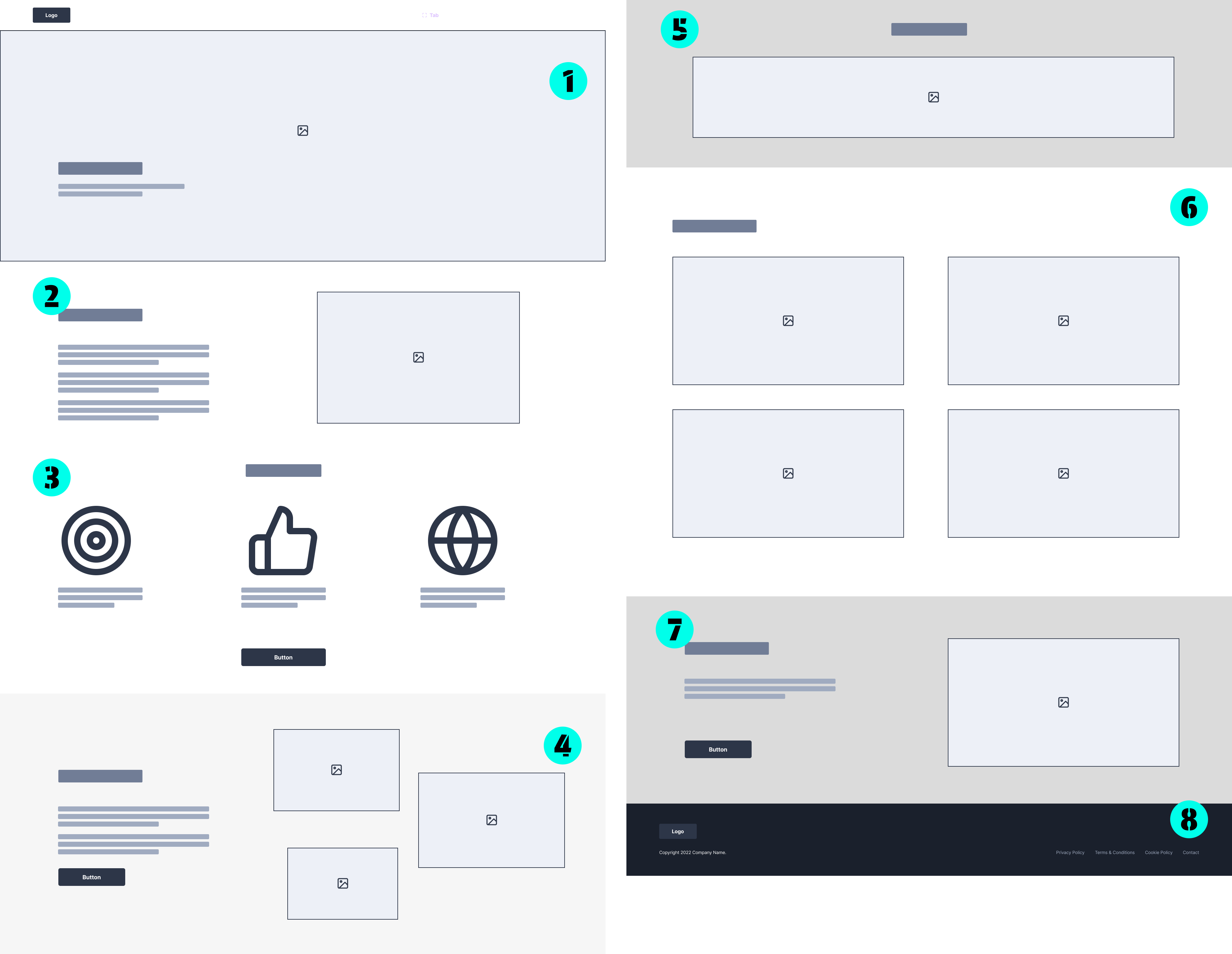
主页 Layout
① 公司视频物料 *根据市场需求使用符合当前策略的宣传视频; ②③ 采用图文形式的公司简介,并带有跳转到关于我们的CTA Button;④ 产品简介,以及跳转到产品页面的CTA Button;⑤ 合作伙伴与投资企业的Logo滑动墙; ⑥ 公司活动报道区域; ⑦ 联系窗口,浏览者可通过按钮发送email至公司;⑧ 带有公司信息以及快捷跳转链接的页脚

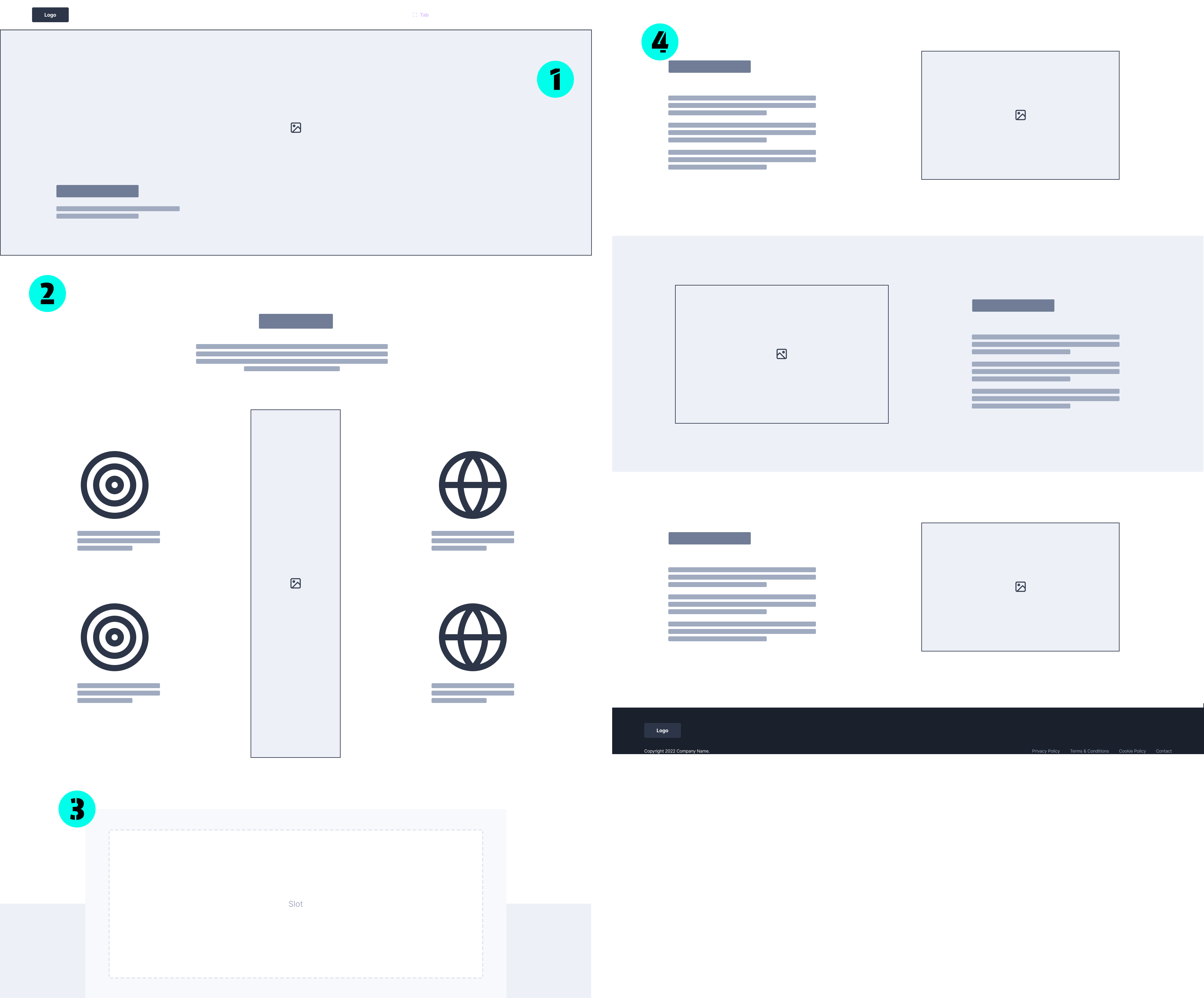
关于我们 Layout
① Banner区域,放符合界面的图片物料;② 公司信息介绍;③ 公司发展时间线(可滑动形式); ④ 公司团队以及主要负责人信息 & 公司全球布局位置

产品介绍 Layout
① Banner区域,放符合界面的图片物料;② 主要产品的详情介绍;③ 主要产品的软件产品介绍以及跳转链接; ④ 公司其他产品介绍

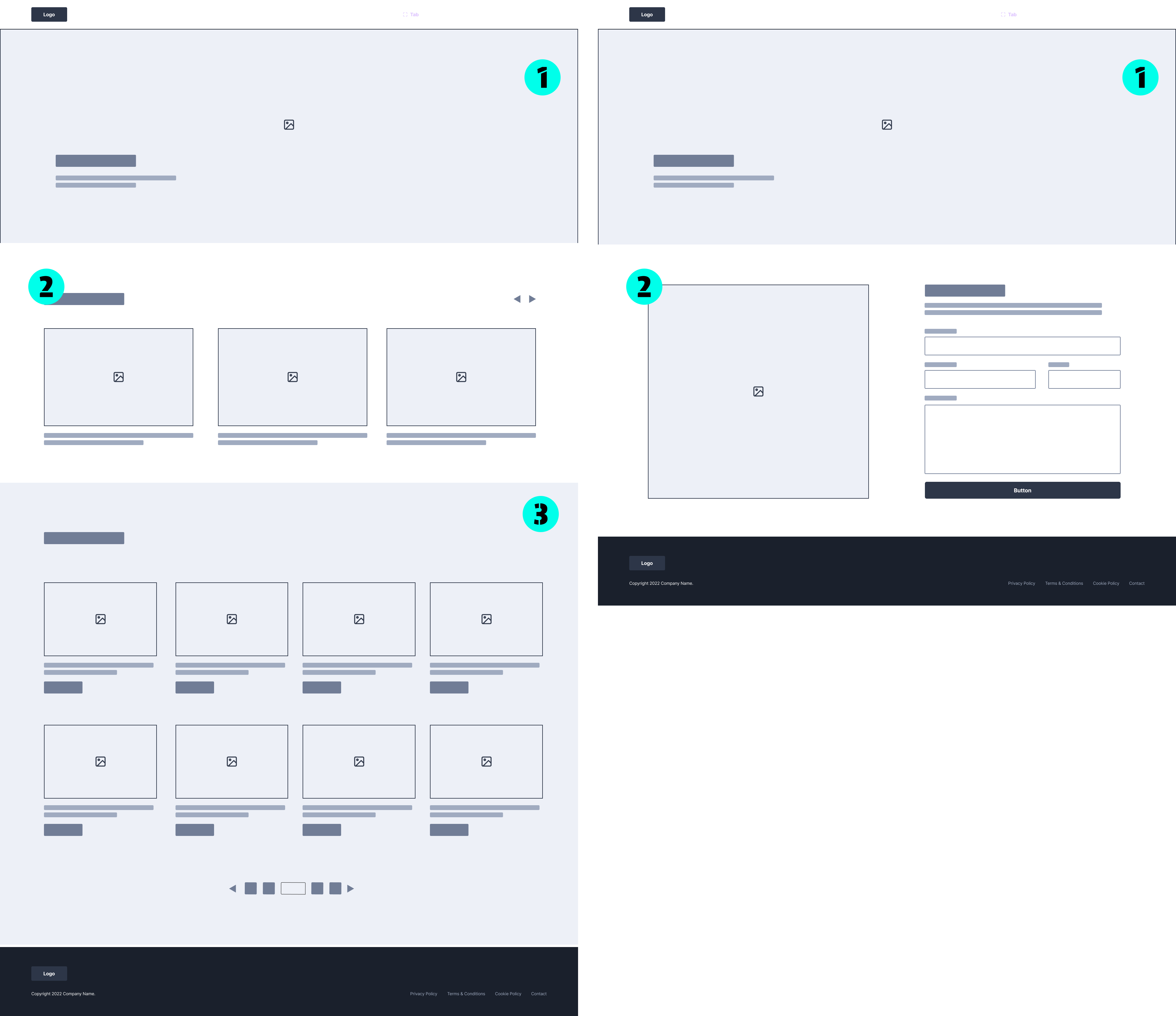
新闻中心 & 联系页面 Layout
① Banner区域,放符合界面的图片物料;② 左侧界面是热点新闻区域,右侧界面则为公司位置信息以及联系表格;③ 公司活动贴文(排序从新->旧,并带有pagination)

回顾
这次项目让我完整参与了从结构规划、视觉设计到最终上线的全过程,也是我第一次使用 Squarespace 平台进行实际开发。在与CEO 和市场团队的沟通中,不断根据反馈优化页面细节与信息呈现方式,逐步找到设计美感与品牌需求之间的平衡。整体来说,这是一次实践性很强的项目,也让我在设计执行与跨团队协作上都有了更清晰的认识。