项目概述
项目概述
Emoogle 是一个基于关键词搜索的 emoji 输入软件,核心目标是帮助用户更快速、准确地找到需要的表情符号。由于产品本身已有明确定位和功能逻辑,因此本次设计是一次“视觉语言+信息结构”的布局设计项目。
 项目目的
项目目的
对网页布局的设计进行简化信息层级并引导用户快速理解并且尝试产品
 我的职责
我的职责
- 整体页面结构的规划与信息层级梳理
- 界面设计&设计所需的视觉素材以及组件
- 与开发沟通设计实现的优先级与细节,确保视觉还原度
设计过程
思考
Insights
切入点
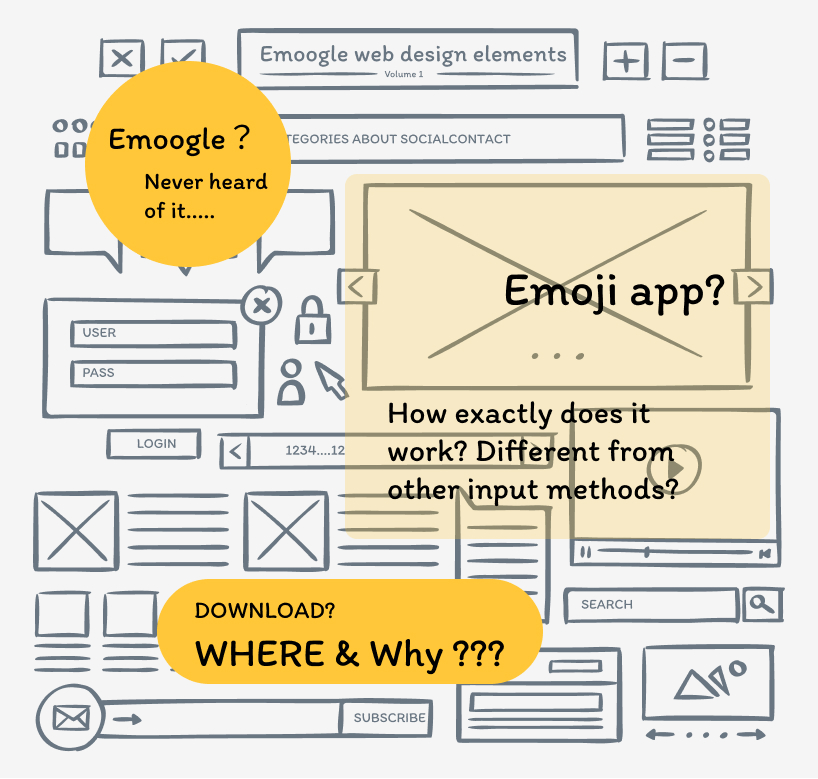
这个项目已有成熟的产品形态和功能逻辑,所以我主要从信息优先级和视觉传达角度出发做优化。页面结构上以引导为主,强调 Emoogle 的功能以及下载引导,并用简洁的交互形式降低理解门槛。

洞见 #1: 情绪
视觉设计不仅是排版和颜色,更是传达产品气质的方式。Emoogle 本身和 emoji 相关,自带情绪感。所以我用采用了明亮的配色以及动态元素和表情图标,去强化“轻松、有趣、聪明”的产品印象
洞见 #2: 节奏
如何安排信息的出现的节奏十分重要。通过划分清晰的页面结构和浏览路径,让用户在最短时间内抓住重点,是这次的主要设计目的
设计
Layout Design
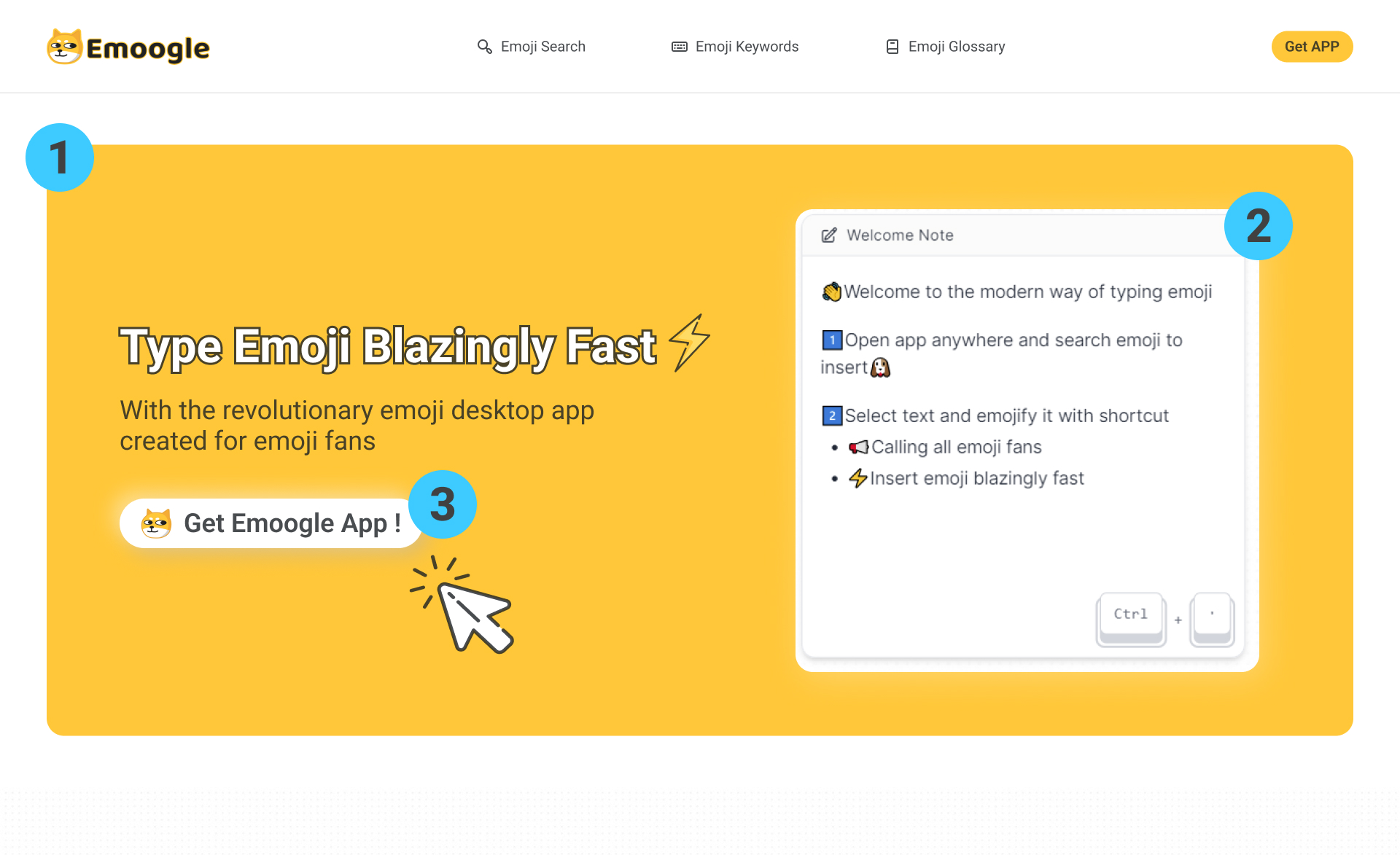
①主页的Banner区域采用大号字体加上简洁的宣传语传达产品核心卖点;②设计了一个具有交互的产品demo组件直接演示产品功能;③通过对比鲜明的文字与背景图像,营造视觉焦点,用户能快速识别并点击“Get App”按钮

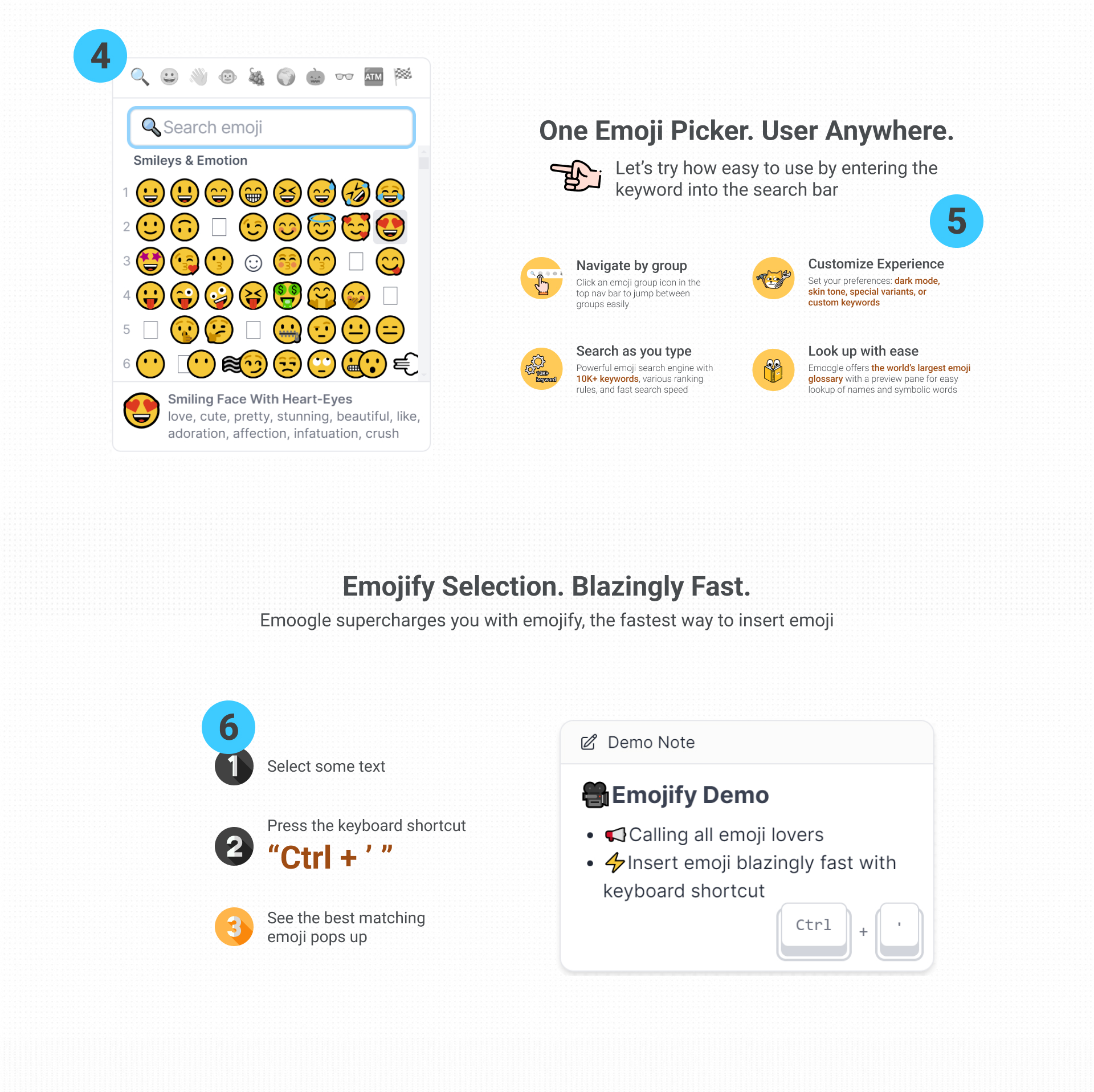
此区域为产品详情展示区,其中④是一个可交互的产品体验组件,用户可以直接在此体验Emoogle App的功能;⑤则展示了产品的重点特点;⑥提供了详细的使用教程。该区域的设计旨在帮助用户全面了解产品及其使用方法。

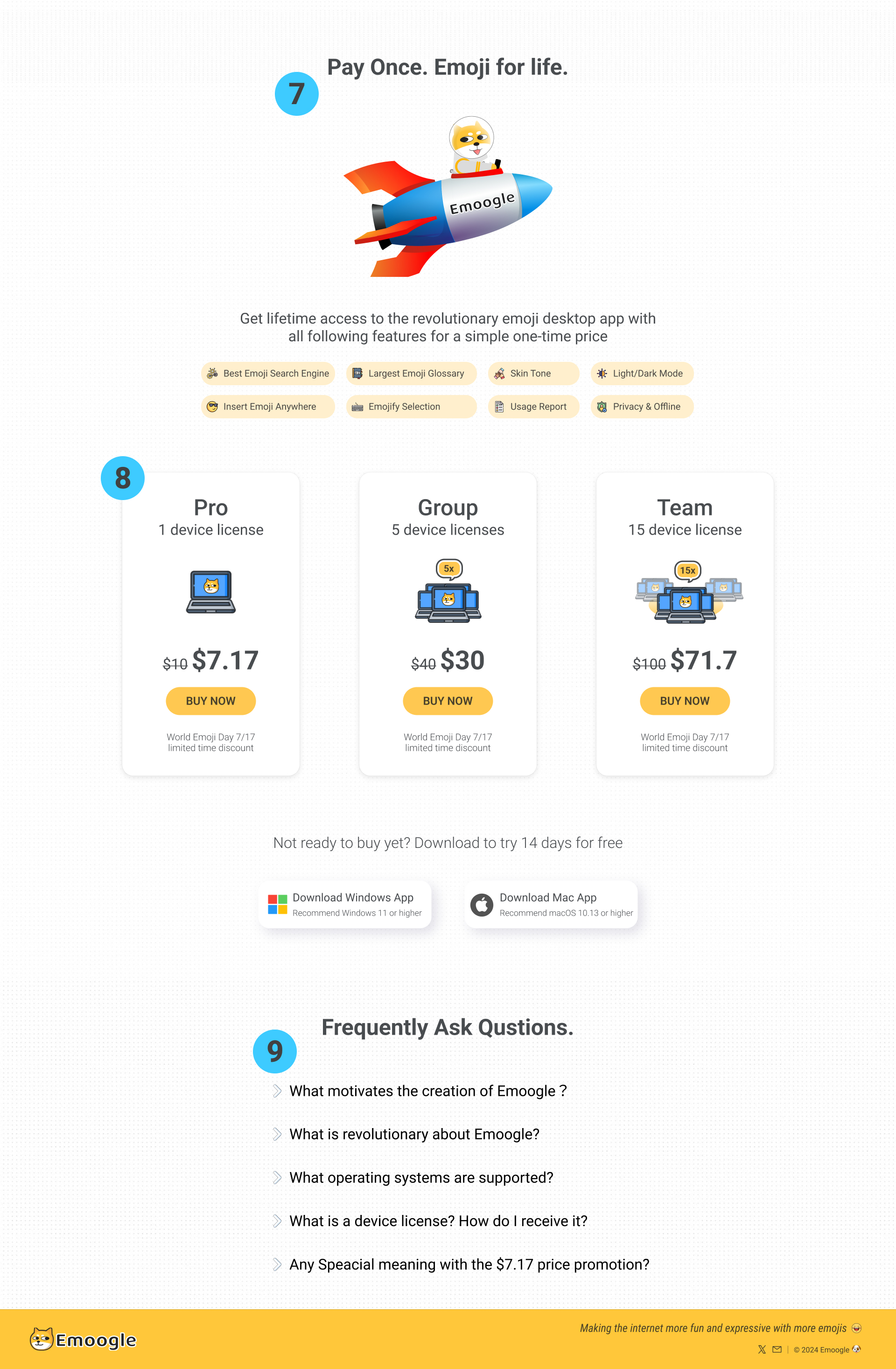
⑦使用动态GIF提升了视觉体验,同时也展现了Emoogle软件的独特风格;⑧展示了该软件的不同价格计划,以便用户根据需求选择;⑨FAQ区域提供了常见问题解答,帮助用户更快获取信息并解决疑虑。

回顾
在这个项目中,我偏注重如何平衡视觉设计和用户体验。通过Banner区域的设计,我体会到如何通过清晰的信息传递、互动性组件和吸引注意的元素来提升用户参与感。同时,也学习到了如何通过简洁的布局和直观的导航,帮助用户快速了解产品,增强其转化率。通过设计定价计划和FAQ区域,我了解了如何提供有用的辅助信息,确保用户的需求得到满足。