项目概述
项目概述
这个项目是一个基于Manner Coffee官网的重构项目,主要是用于我学习和提升我的HTML/CSS技能。通过优化一些网站的布局以及视觉元素,让我更好的了解网页的结构、响应式设计以及一些关于前段开发的实际应用的点
 要解决的问题
要解决的问题
尽管 Manner Coffee 拥有超过 1800家门店,但其官网在信息展示和用户体验方面相对简单,未能充分体现品牌的专业度与规模。作为学习项目,我希望通过对现有官网的分析与优化,尝试重构一个更清晰、美观、用户友好的页面,提升整体品牌的线上呈现。
 我的职责
我的职责
- 进行布局的优化以及响应式的设计
- 对设计的布局图使用HTML/CSS/JS的技能来进行还原
- 设计以及置换需要的视觉元素
- 完成对网站的Deploy设置流程
设计过程
分析
Improving the layout through analysis and redesign
对现有的网站布局进行分析,然后对发现的问题进行优化的方案的设计
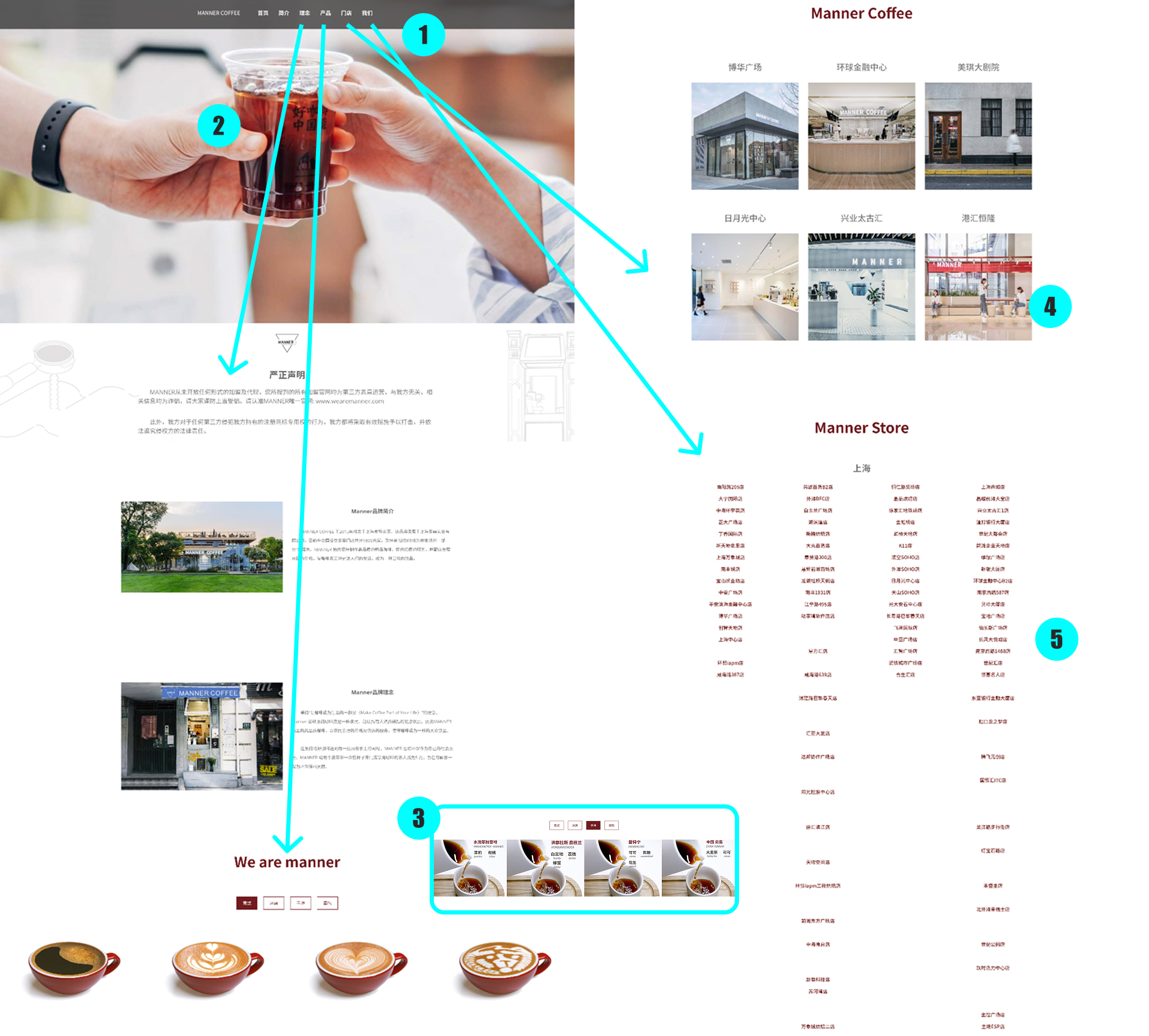
发现①
网页整体布局采用单页式,导航栏点击后会移动到对应的区域但是导航栏的分类重复
发现②
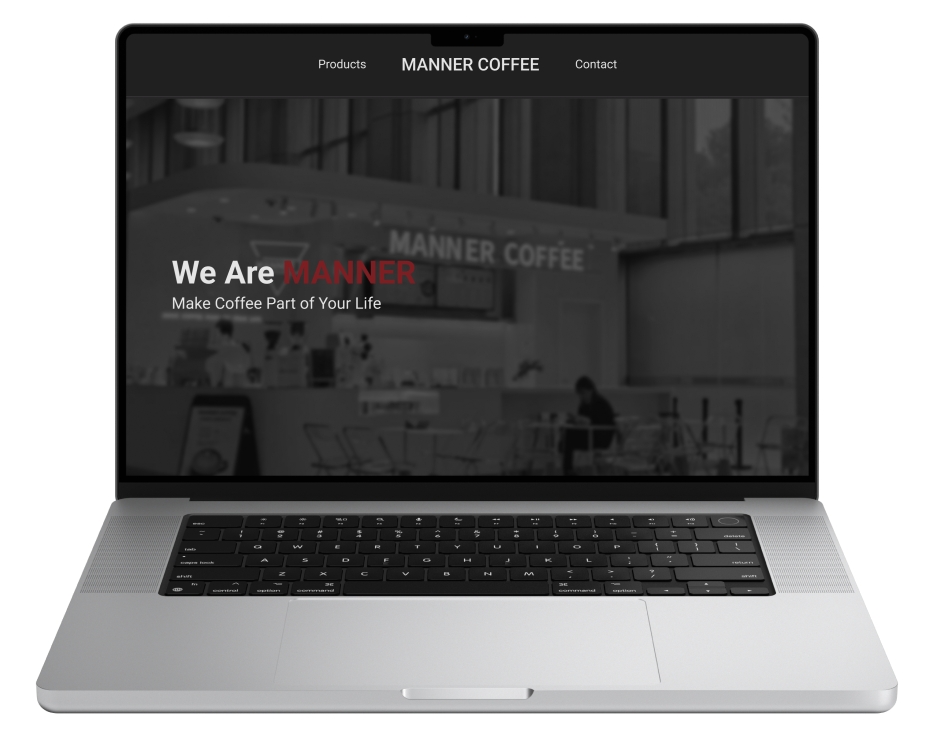
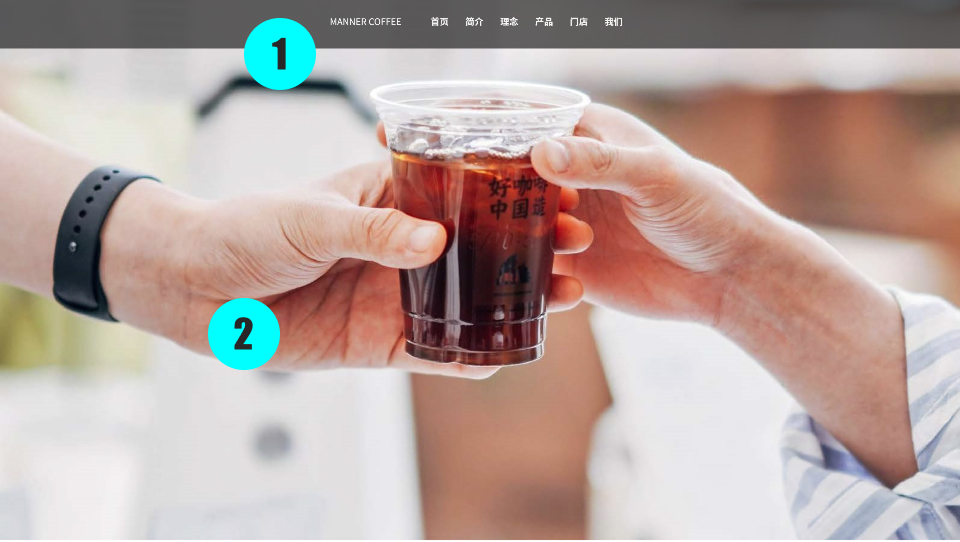
重要的Hero区域界面的图片模糊且无法很好的体现品牌的设计
发现③
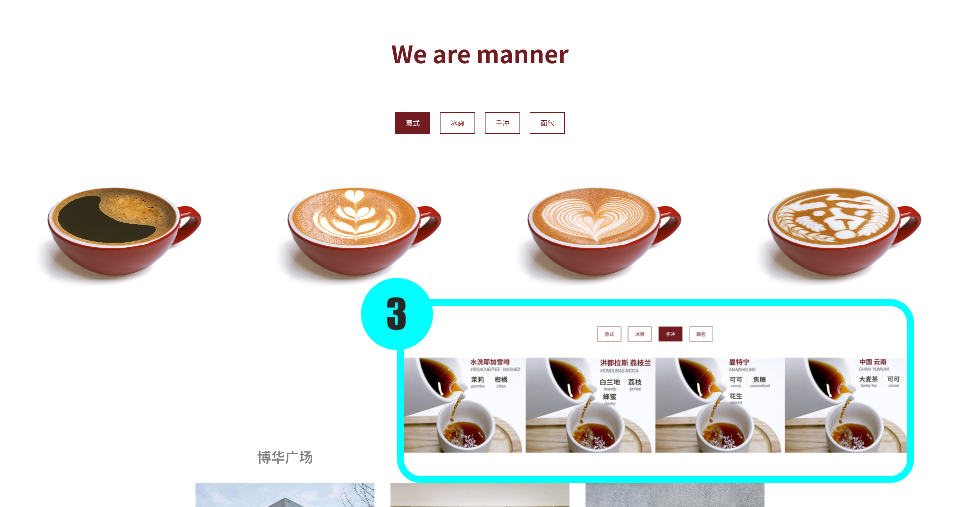
产品类目的分类完全没有体现出自己的产品的优势
发现④
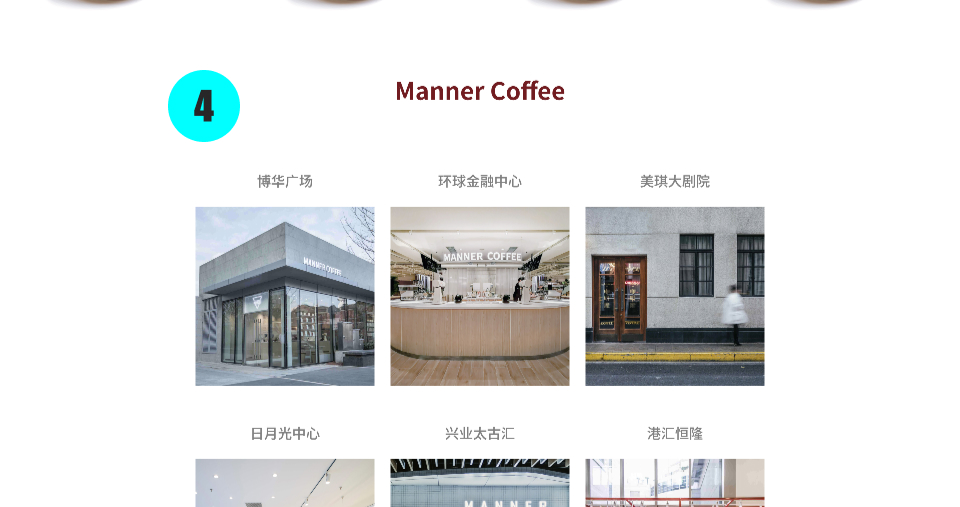
对于门店的展示是个不错的区域,但是可以进行对门店地址的添加以及个别门店图片进行重新拍摄
发现⑤
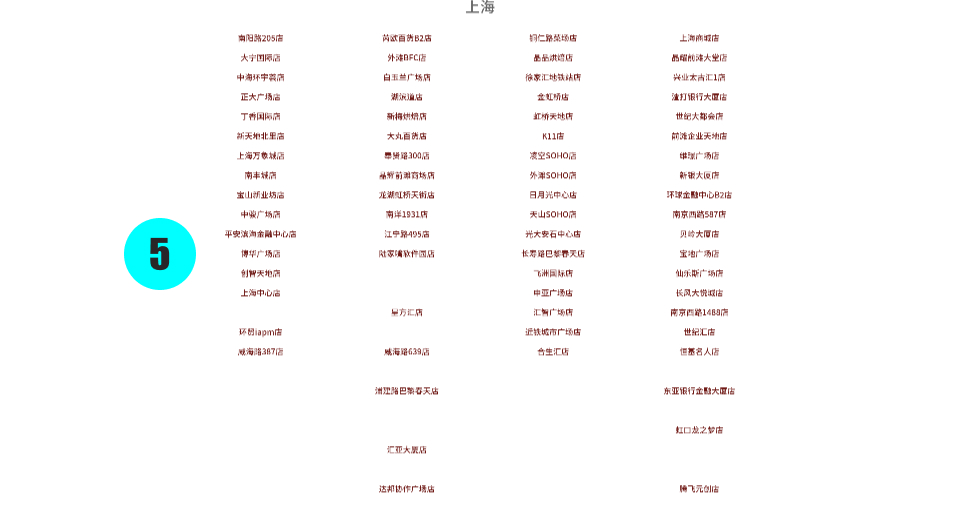
在门店区域后接着“我们”区域展示了所有的门店信息,采用了无限下滚的方式。大多的文字信息并不会带来很好的观看体验,且其实没有提供太大的实际的作用。


① 网页整体布局采用单页式,导航栏点击后会移动到对应的区域但是导航栏的分类重复; ② 重要的Hero区域界面的图片模糊且无法很好的体现品牌的设计

③ 产品类目的分类完全没有体现出自己的产品的优势

④ 对于门店的展示是个不错的区域,但是可以进行对门店地址的添加以及个别门店图片进行重新拍摄

⑤ 在门店区域后接着“我们”区域展示了所有的门店信息,采用了无限下滚的方式。大多的文字信息并不会带来很好的观看体验,且其实没有提供太大的实际的作用。
重构
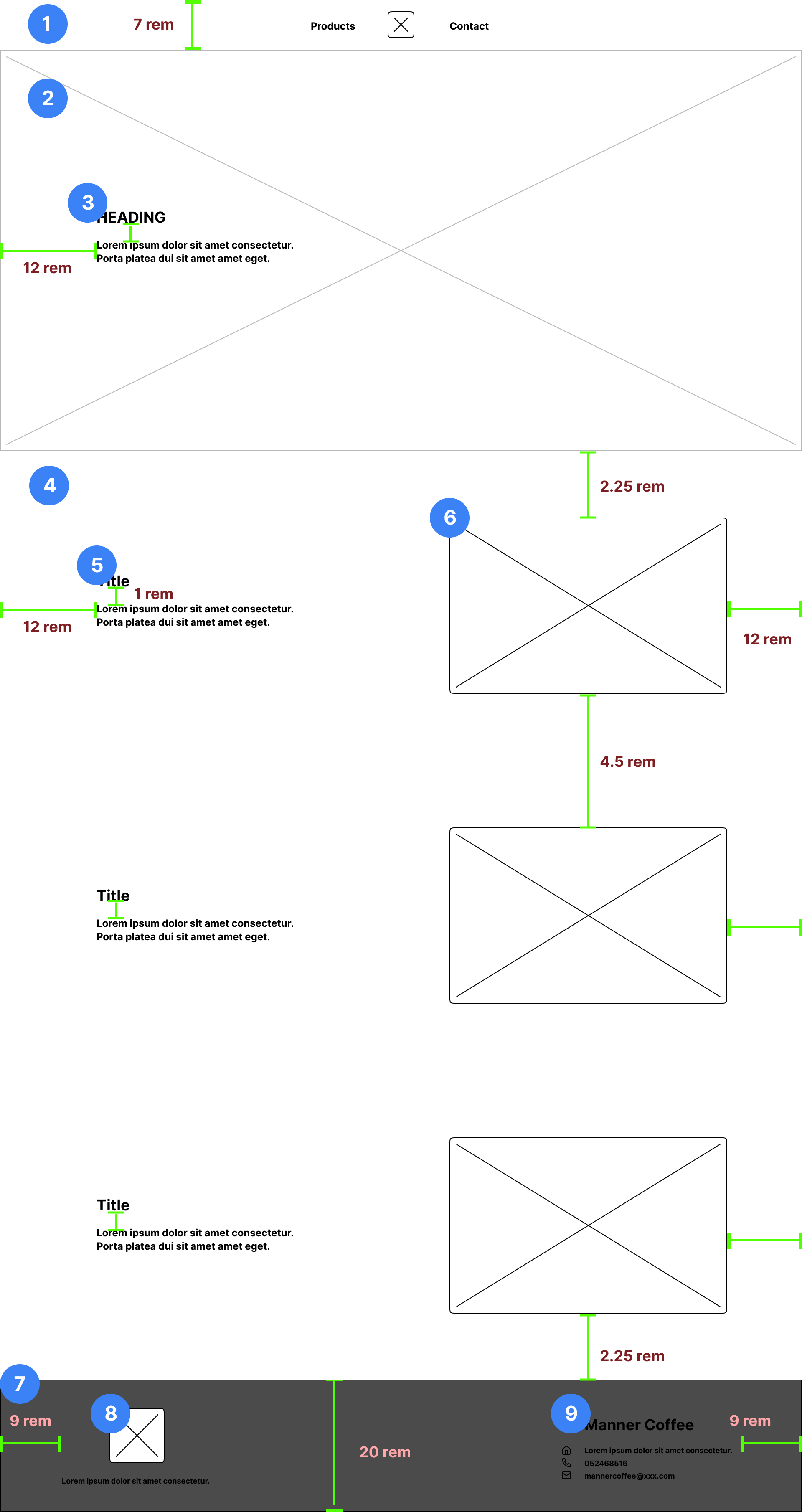
Wireframe
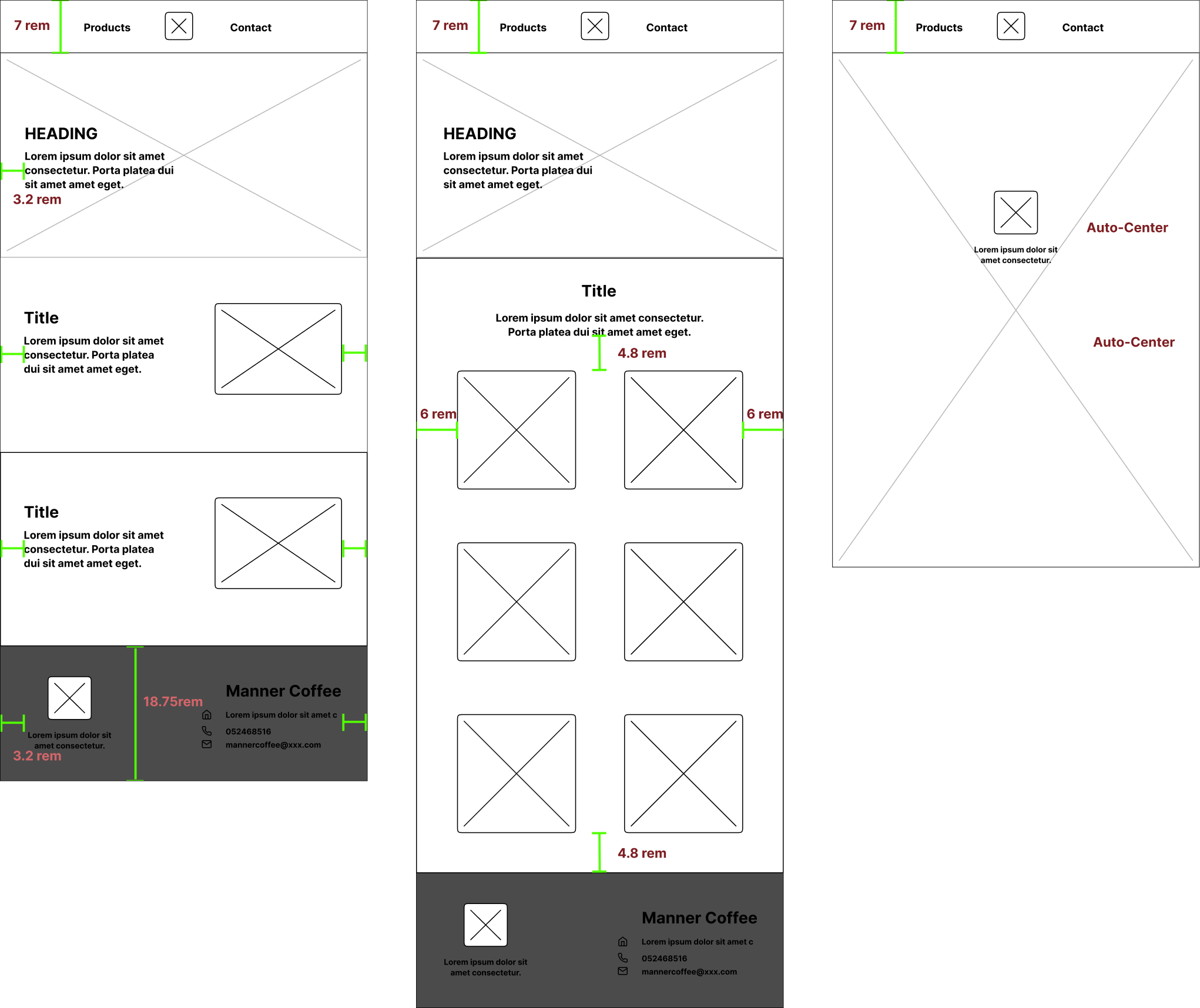
主页的重构计划
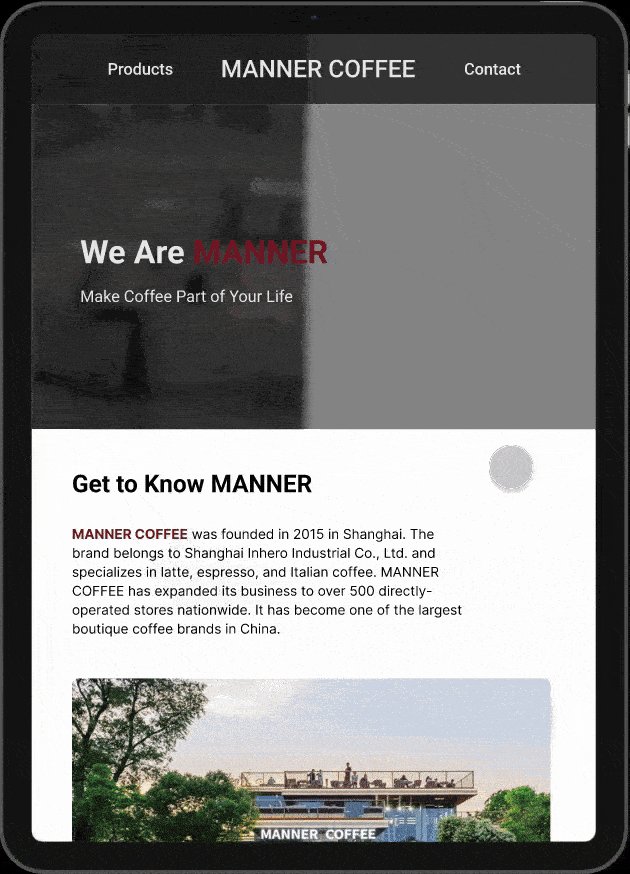
① 导航栏保留产品和联系方式,中间使用品牌Logo增加对品牌的视觉加强 ; ② 更换Banner区域图片; ③ 使用大标题和副标题来增强品牌文化 ; ④⑤⑥ 保留介绍区域,采用排列结构

⑦⑧⑨ 增加页脚区域,放入品牌Logo以及品牌的相关信息 (地址、电话、Email联系方式)
产品页的重构计划

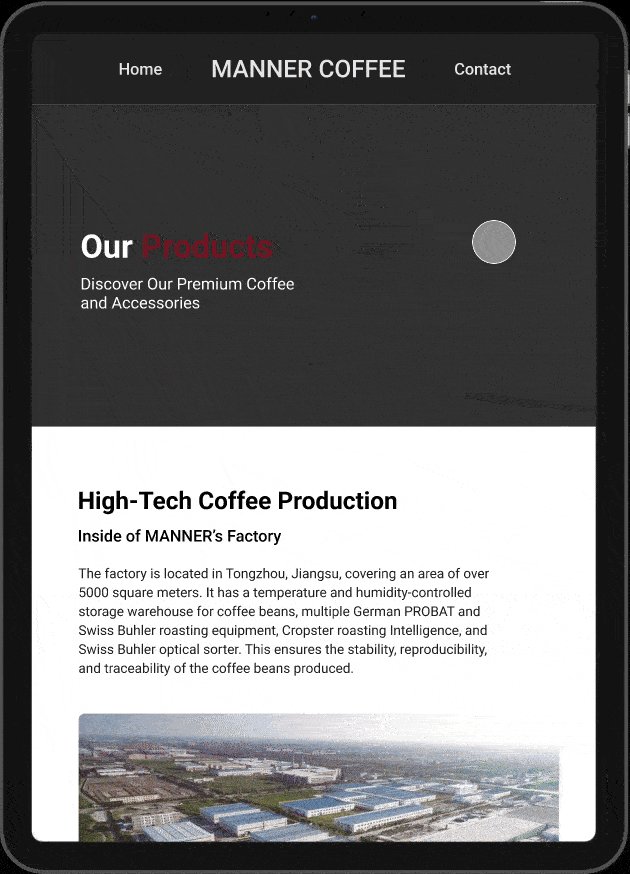
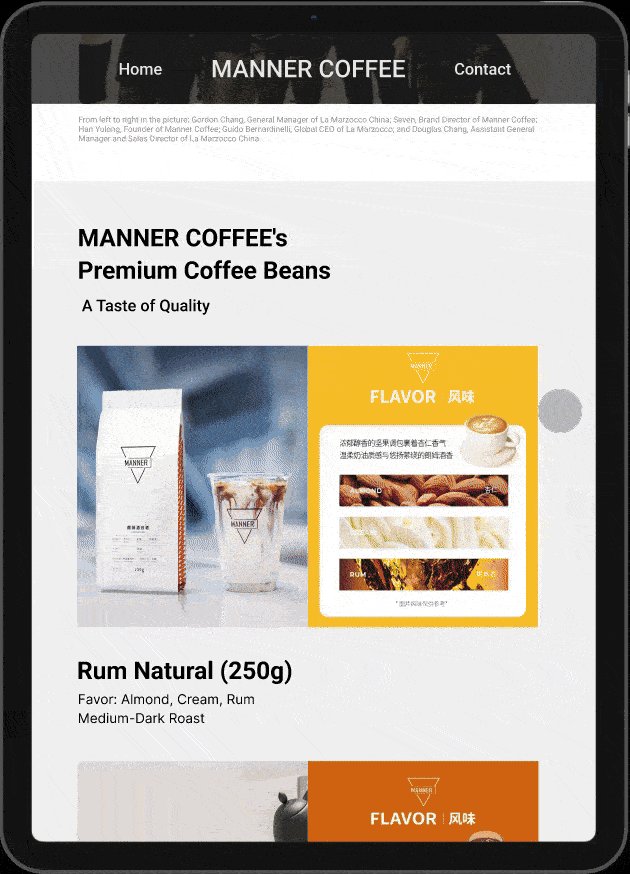
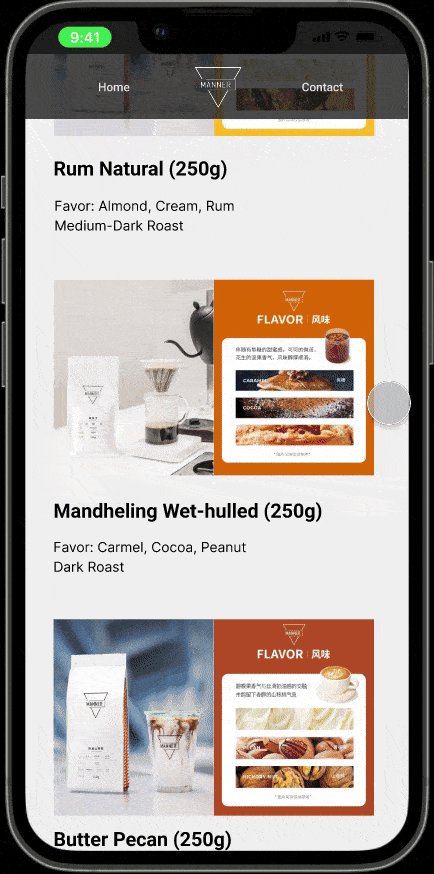
⑩⑪ 产品介绍区域进行优化,增加产品图片以及介绍信息
联系页的重构计划

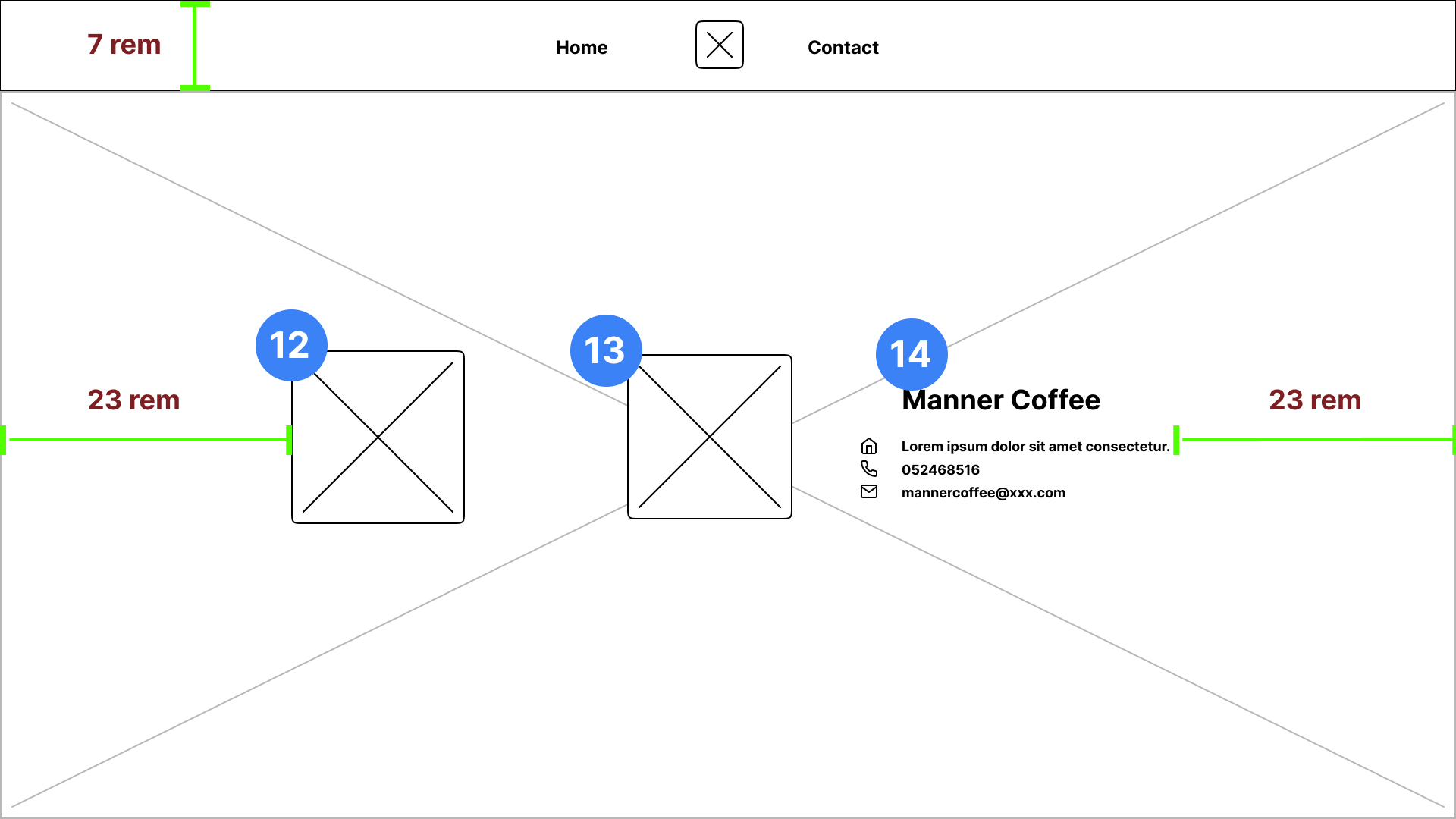
⑫⑬⑭ 只保留品牌Logo,QR Code以及公司联系信息
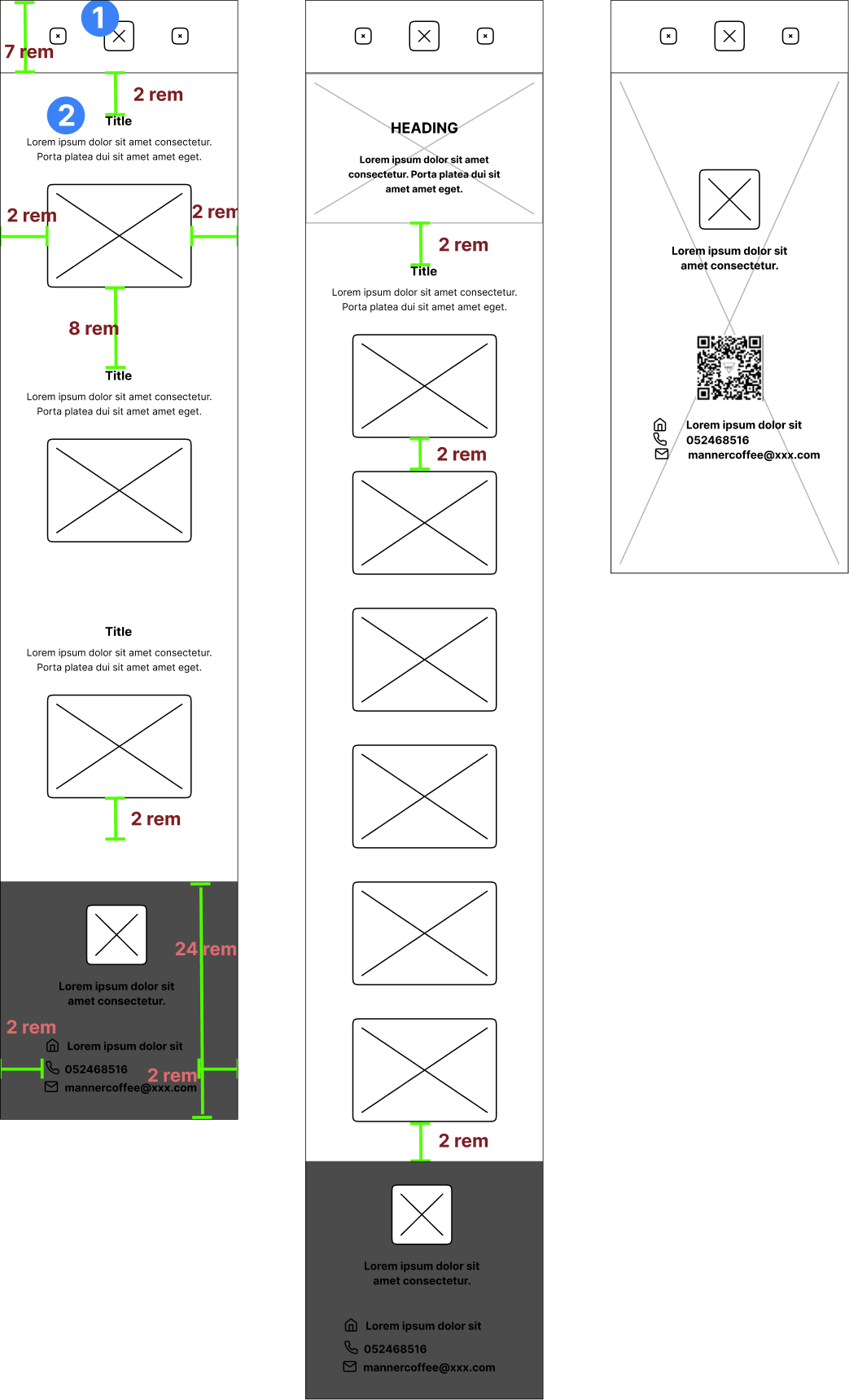
Ipad 和 Mobile的自适应设计
Wireframe
适用于主流Ipad尺寸

适用于主流Mobile尺寸

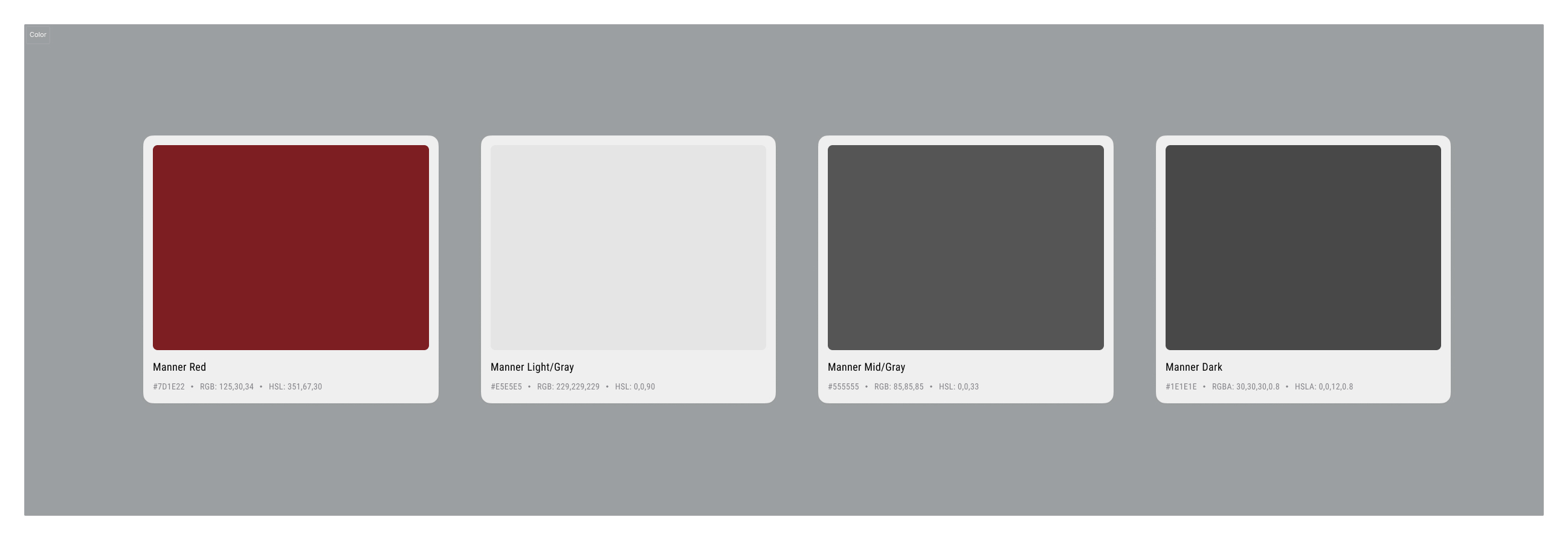
设计规范
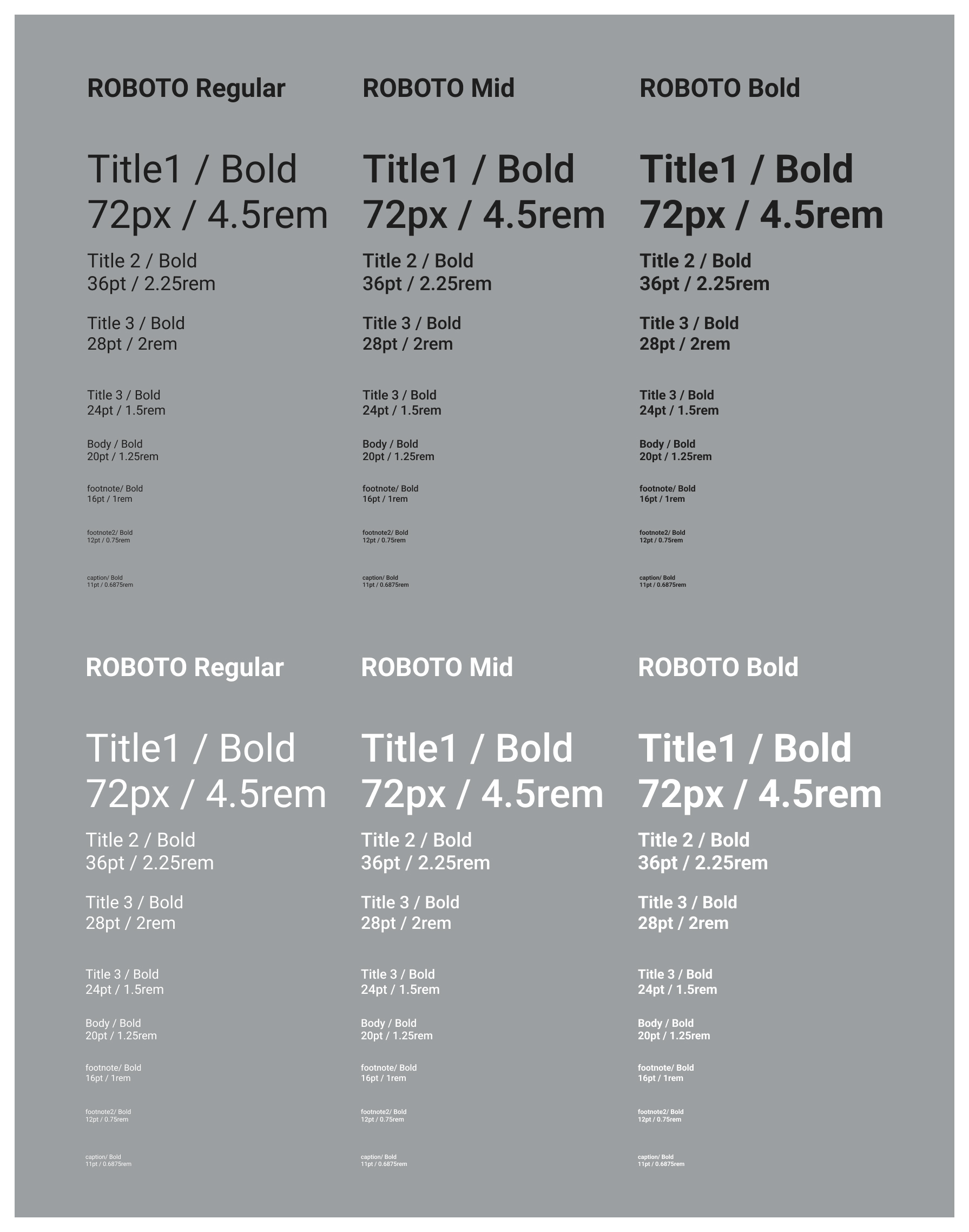
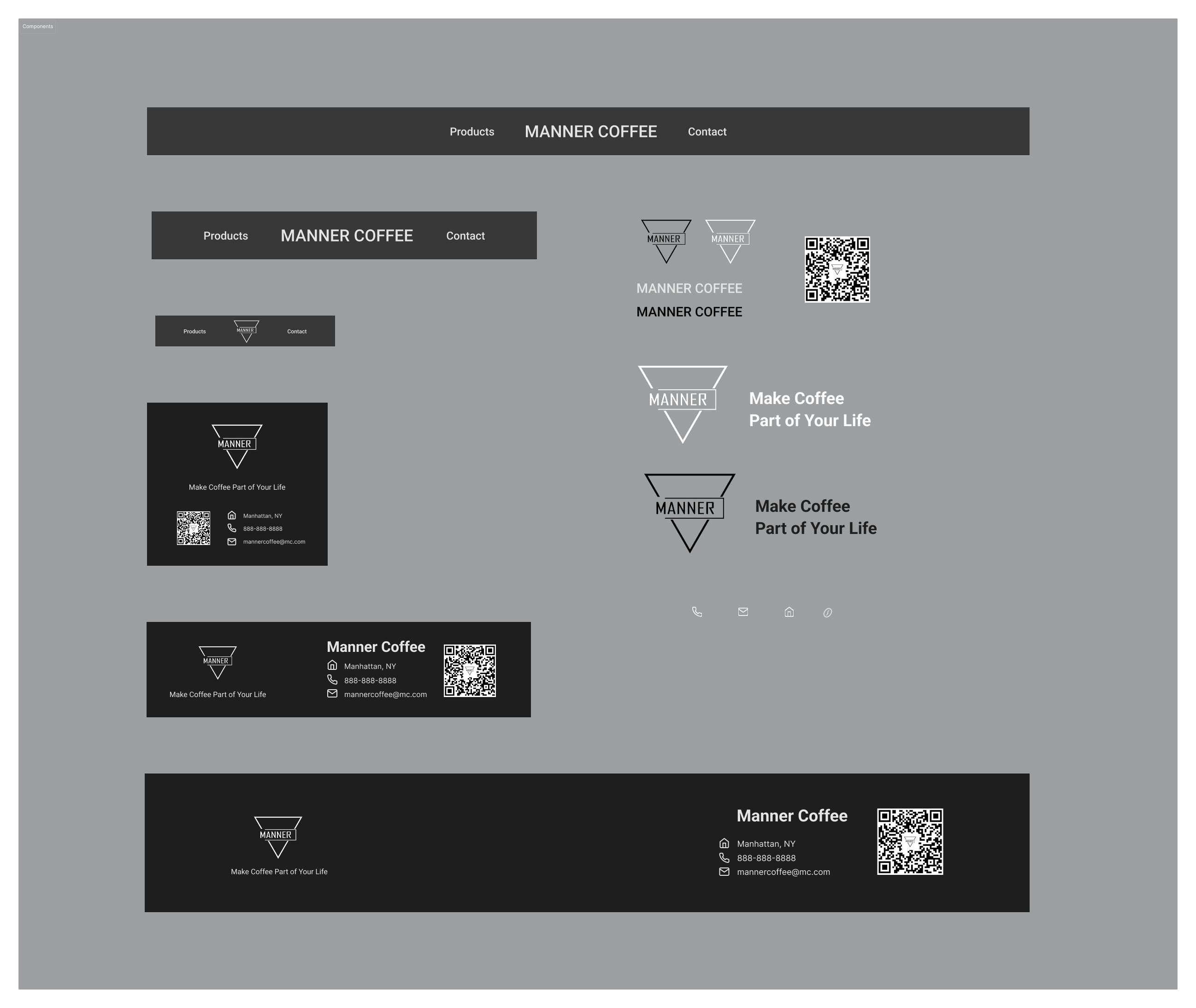
字体、颜色、自适应组件



回顾
这个项目帮助我更系统地理解了 HTML和CSS 的基本用法。通过把自己的设计落地成真实网页,我更直观地体会到了网页前端开发和视觉设计之间的衔接。同时也完整经历了从页面分析、视觉设计到开发、上线的全过程。整个过程既有挑战也很有成就感,是一次很有价值的实战体验。