项目概述
项目概述
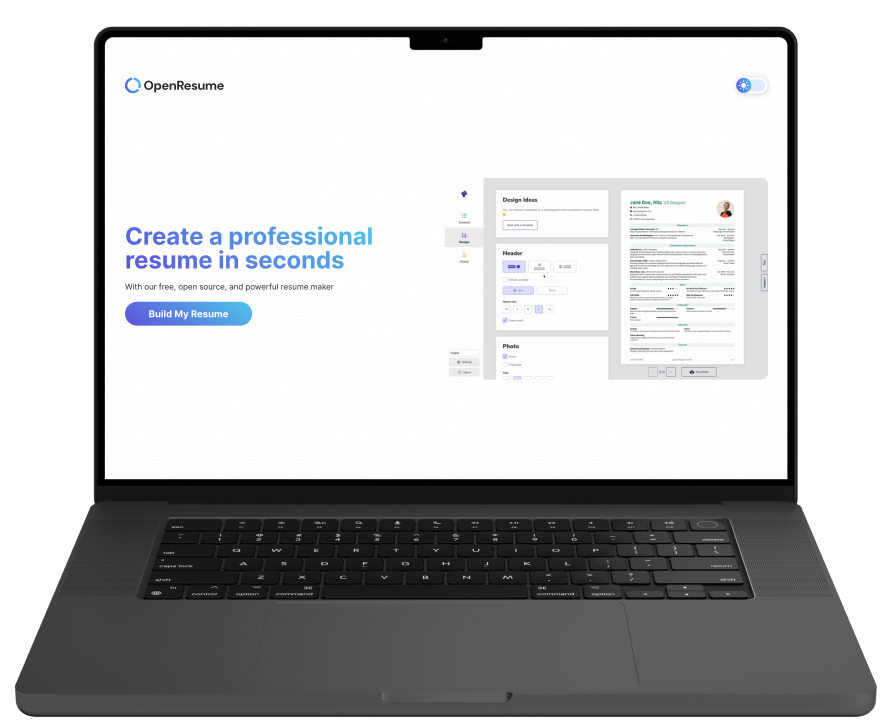
OpenResume是作为一款开源的在线简历生成应用为目标而出现的一款Webapp, 它不需要太多的学习成本并且可以在短时间内生成一份符合标准的个人简历.
 要解决的问题
要解决的问题
对于急需个人简历但对简历格式、信息排版不敏感或者长时间没有更新简历的用户, 想要在短时间内建立一份能通过ATS系统审核并且标准的简历可能是一件相对困难的事情. 而这个情况可能会导致他们错失本来应得到的好机会.
 最终目的
最终目的
- 简单易懂:确保用户能够轻松理解和使用每个功能。
- 快捷: 确保主要流程只需要简单的几步, 减少任何不必要的操作步骤
- 设计风格: 确保风格上能给到用户一种相对专业的感觉,同时视觉上能很好的引导用户的使用步骤
 我的职责
我的职责
- 与开发者确定整体的设计需求以及项目的时长, 早期快速的进行MVP设计.
- 使用 Figma 进行线框图和原型设计,以确保设计的准确性和可视化效果。
- 向开发者以及邀请的个别受众群体展示原型,并从中获取反馈和意见。并开始初步的实际落实
- 根据反馈对原型进行迭代和改进,以确保最终设计符合用户需求和预期。
设计过程
了解
Understand the goal of the project
与开发者对OpenResume这个项目进行了市场调查与讨论后得出了一些方向
需注册
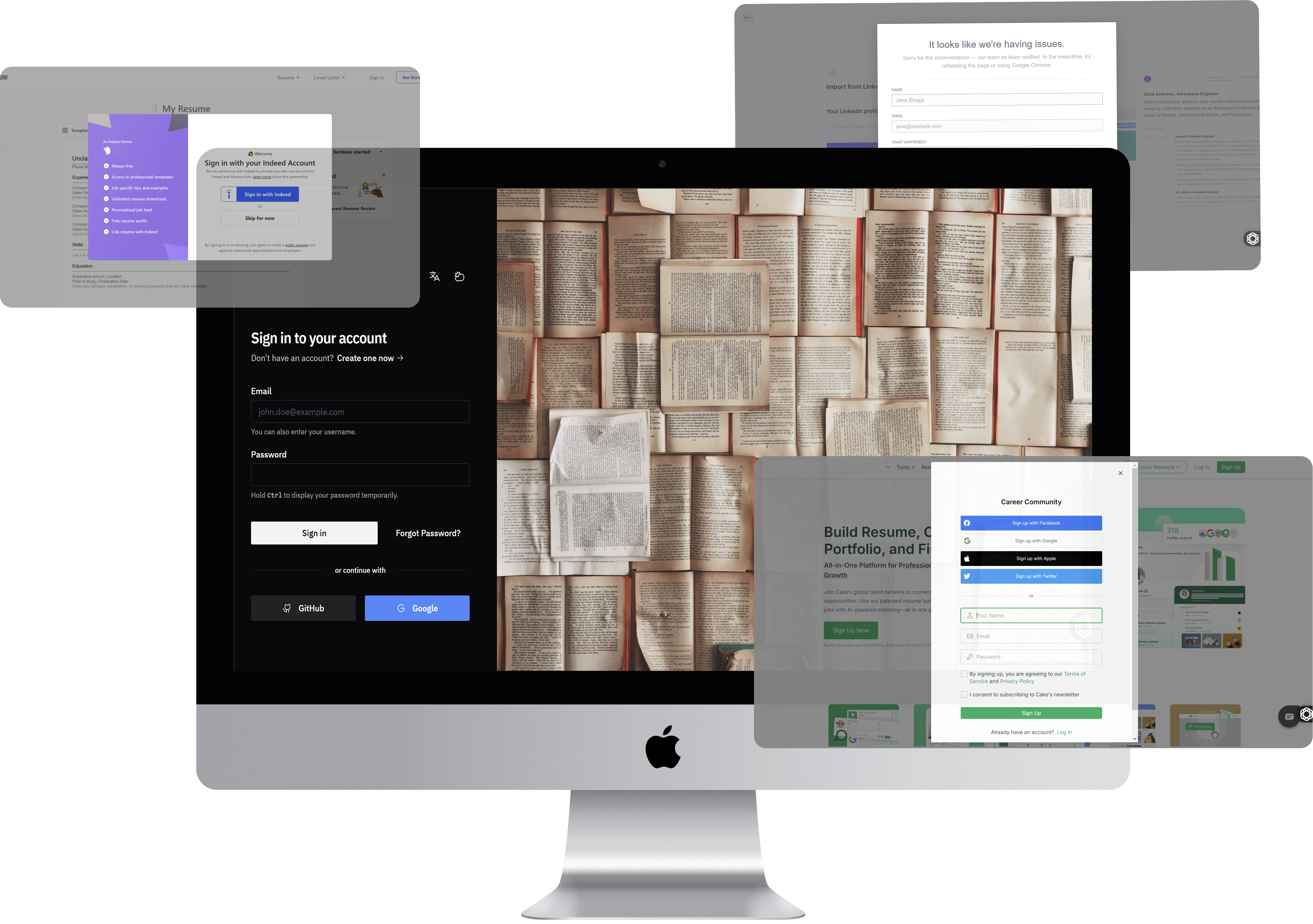
部分同类型的网络应用偏重于更加个性化服务的和一些商业性质,所以在生成简历前用户需要先注册一个账号或者说需要经过一系列的步骤才能实现用用户目的

缺乏Live预览、固定模板
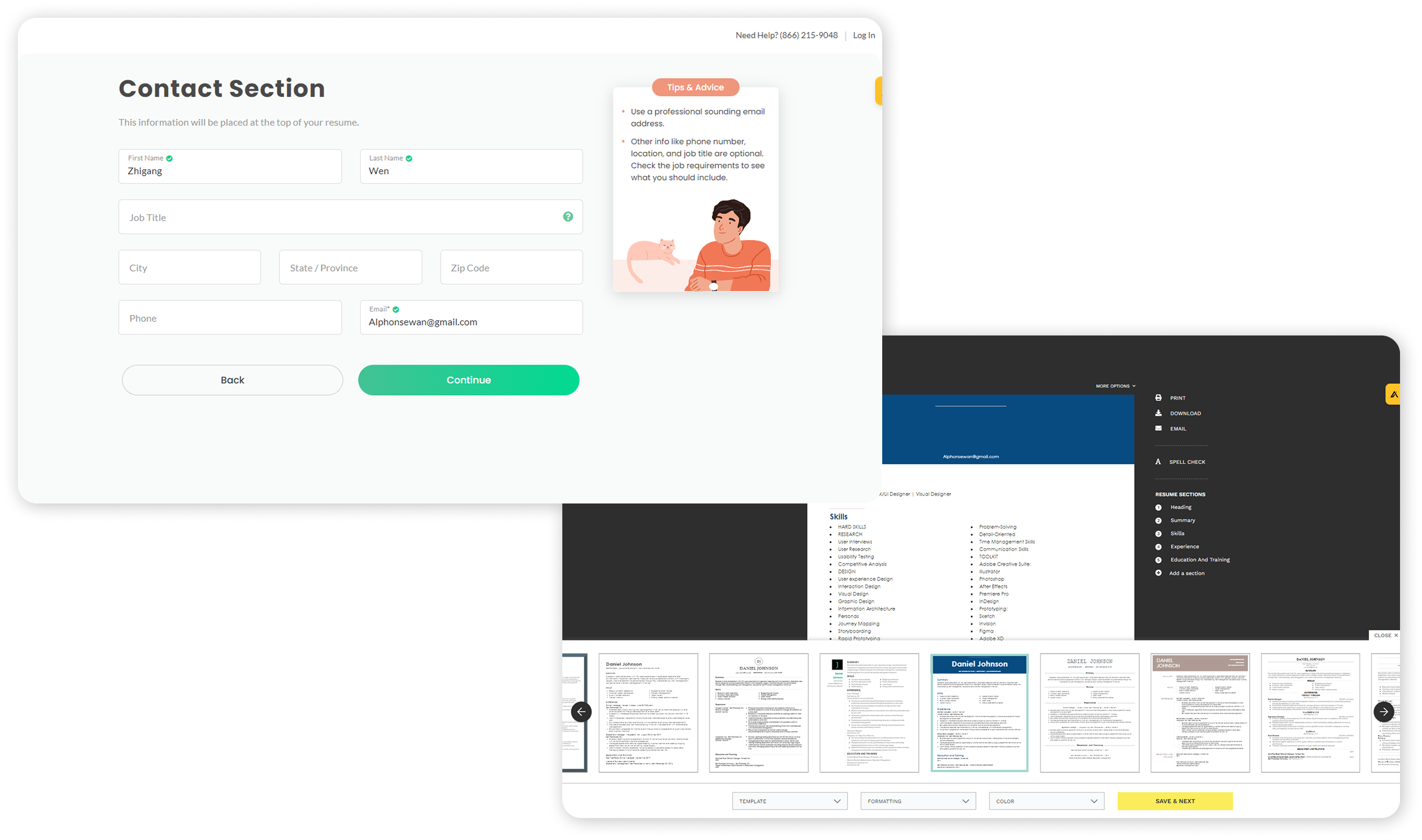
部分简历编辑器部分做的优秀的需要前期注册账号或者多个步骤后才能开始编辑,而方便使用的缺存在着无法实时预览和模板风格固定的情况

洞见 #1: 便捷性
OpenResume的核心用户是想要在短时间内获得一个符合标准的简历,所以在操作上尽量减少操作步骤从而降低用户操作与认知负担
洞见 #2: 交互&可见性
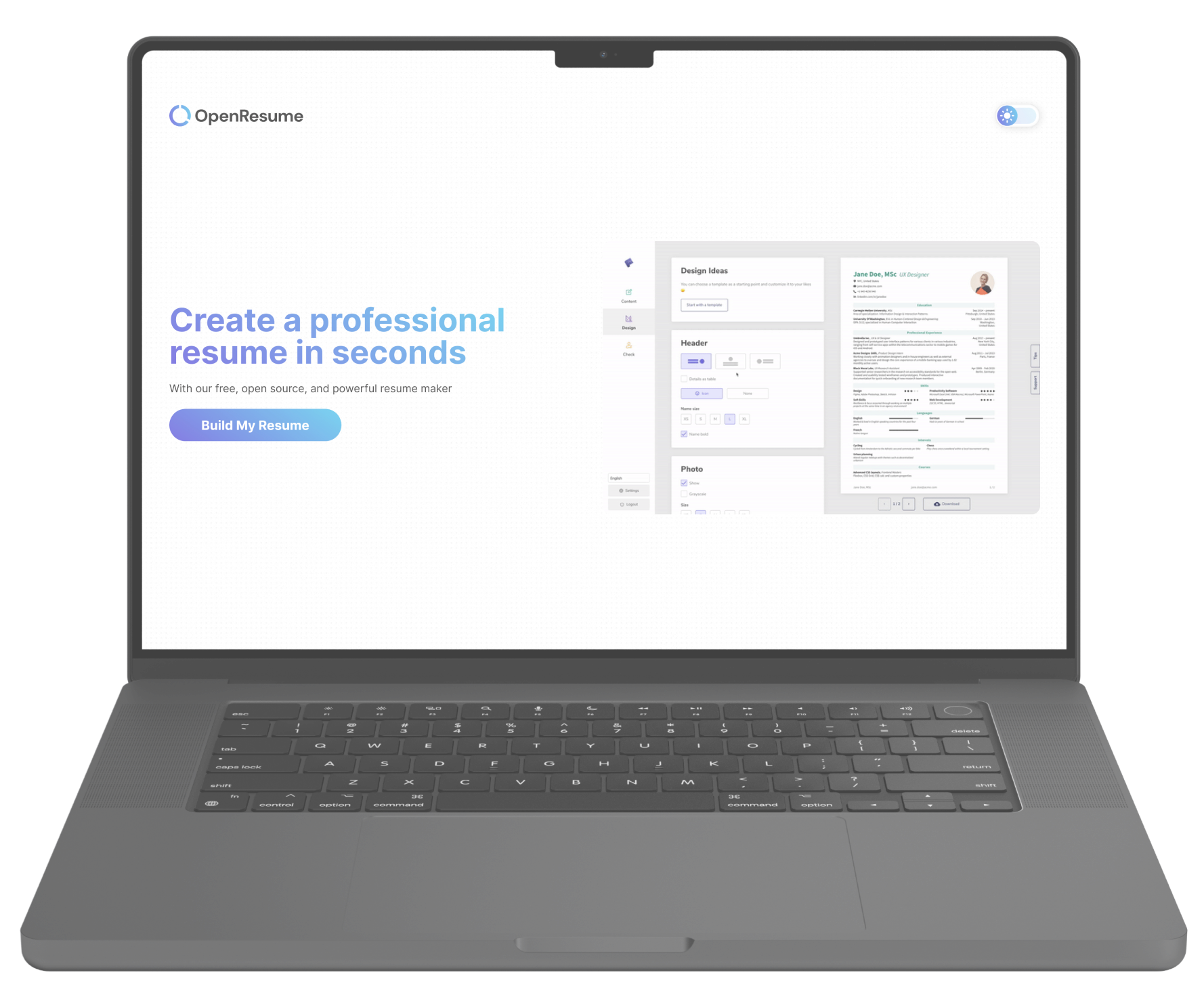
传统的简历生成工具需要多步骤来预览生成的简历,而OpenResume提供实时渲染能让用户随时看到当前操作的即时反馈来提升编辑体验
洞见 #3: 灵活性
OpenResume编辑器提供自定义排版、字体、颜色来迎合不同视觉上的风格需求,由于此项目是一个开源架构的应用我们可以实现一些个性化的UI组件
探索
Wireframe
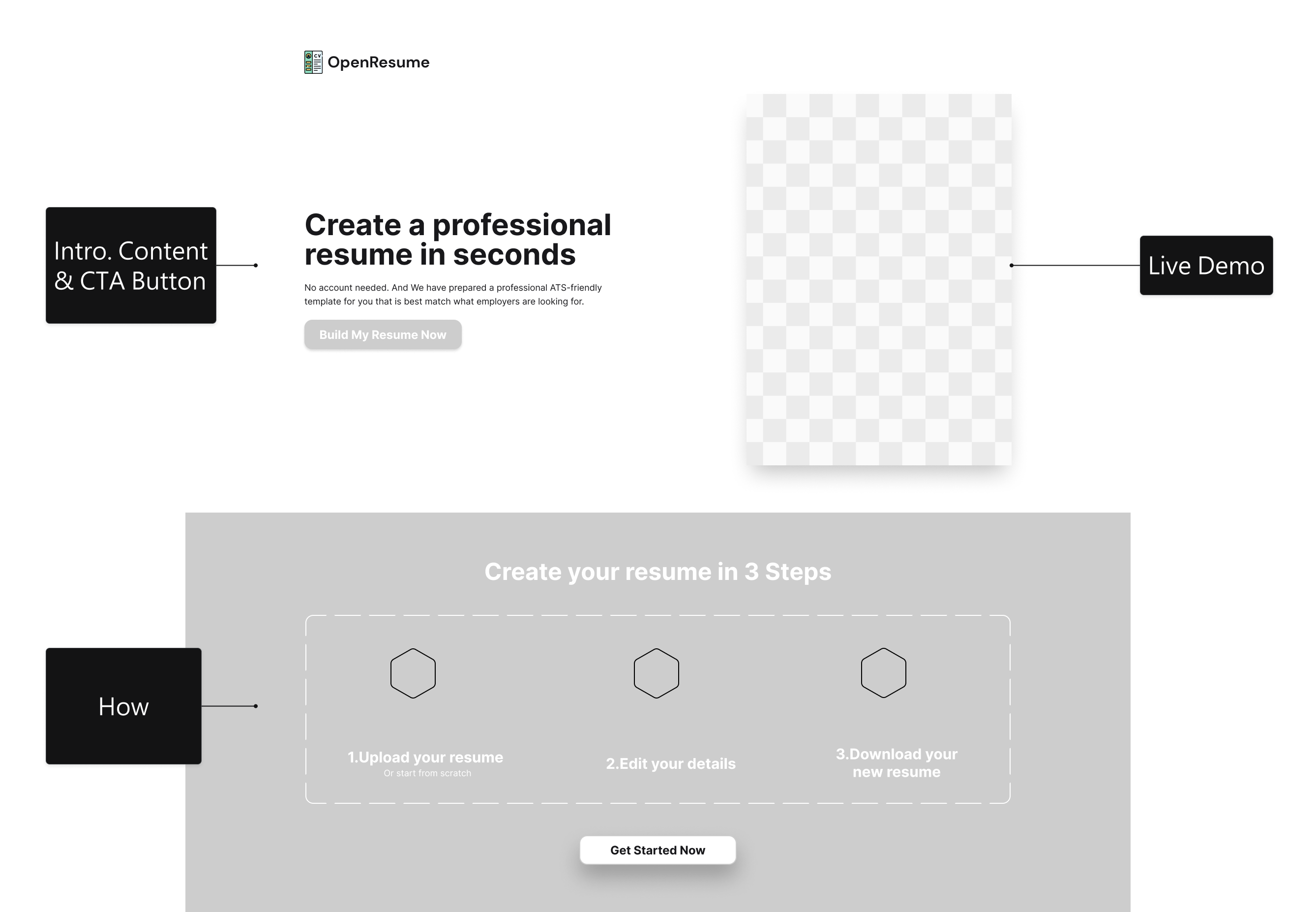
主页的设计上采取了5个区域;进入网页的时候会显示简短的介绍和一个入口,而右侧则是一个演示的Demo。然后按顺序会来到一个建议的教学区,这个部分除了展示给用户如何去使用这个引用之外同时也展示了此应用的便捷程度。

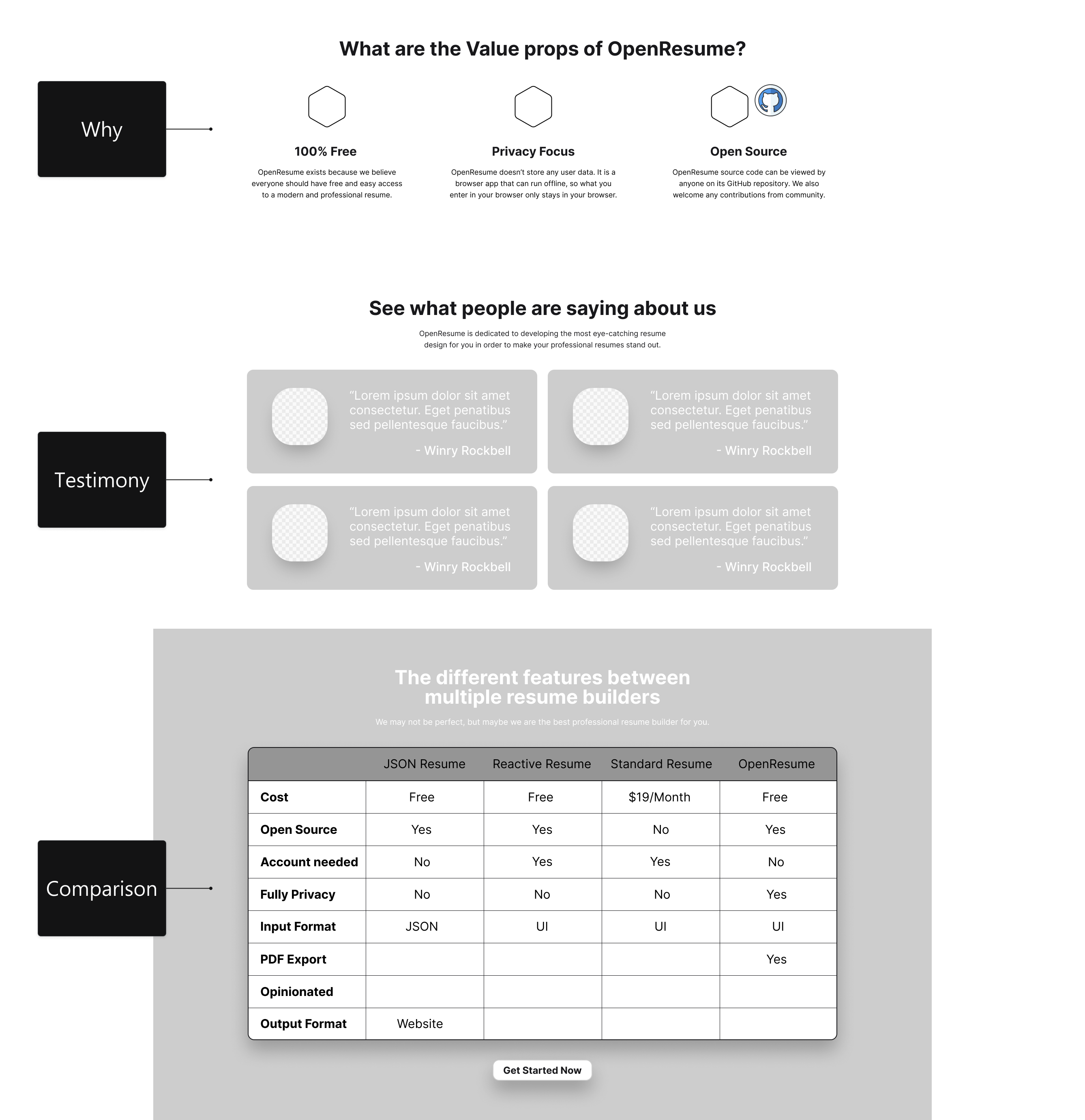
而剩下的三个区域就着重于讲诉OpenResume的优势,一些使用者实际的使用体验以及一个清晰的同类型应用的优劣势对比图让用户可以透明客观的知道相关的资讯。

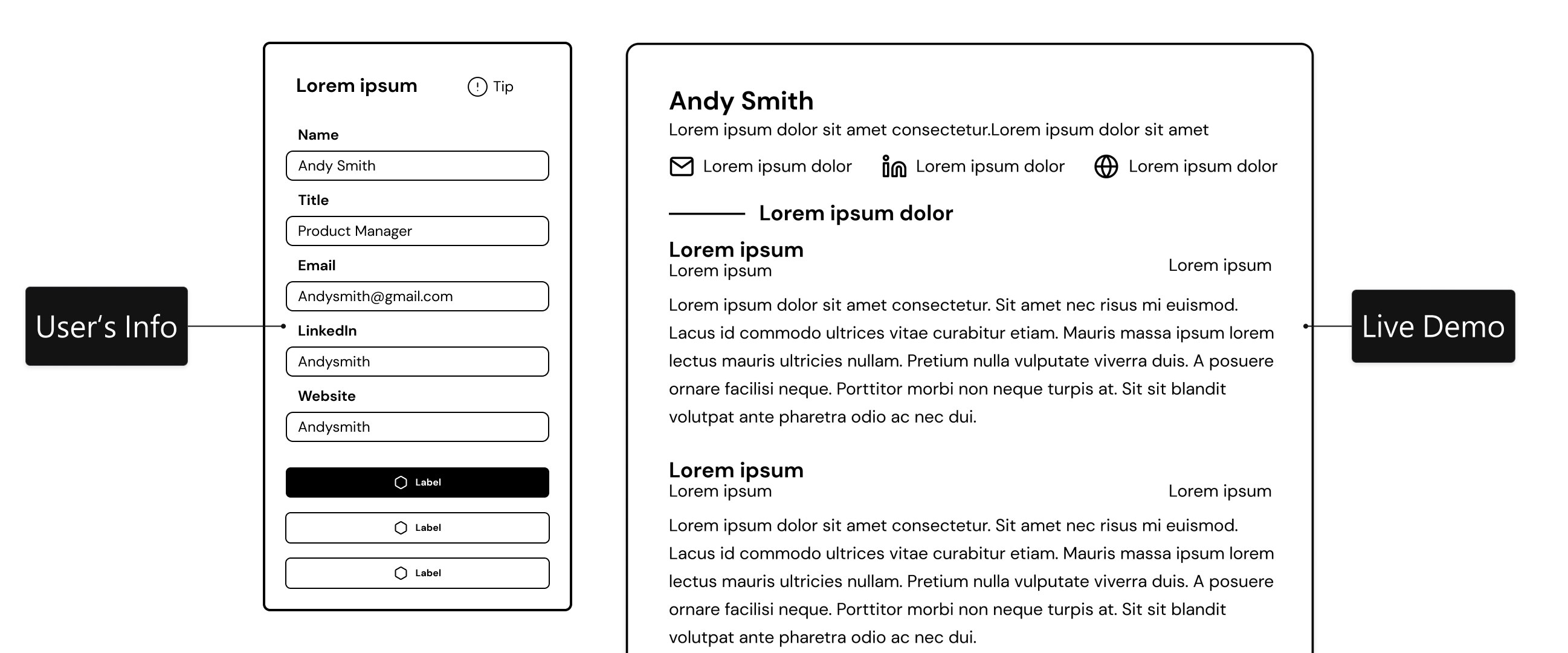
而对于另外一个重要区域 - 简历编辑器区域;这里采取了左右布局的方式,然后左侧会是卡片式的设计,用户可以根据需要添加对应的卡片(个人信息、工作信息、技能等)并且键入信息然后右侧的实时预览则会即时显示在简历模版内。

回顾
参与这个OpenResume开源性项目的初衷就是为了解决我与开发者曾经遇到的问题,所以在这个项目中完全是站在用户角度去思考的。通过调研了解用户需求与竞品的分析,并在设计中不断调整优化来提升体验,这个项目也让我在和开发者的合作中磨练了沟通能力,确保设计方案可以高效落地,在反复迭代中,我变得更灵活,懂得如何平衡功能和美感,注重细节,让设计更统一,同时,开源环境让我保持学习的动力,探索了更多设计工具和方法,这段经历不仅让我提升了专业能力,也让我对设计有了更深的理解。