项目概述
项目概述
Orion是一款手机应用,允许用户收集他们的飞行设备在物流运输中的实时数据.收集的数据随后会发送到主平台,从而帮助客户更好地管理他们的航空资产.
 要解决的问题
要解决的问题
为帮助客户管理他们的航空资产,本项目需要一个移动应用来支持主平台的数据收集.只有通过准确的数据,主平台才能制定合理的管理计划,以最大程度地减少客户的损失.
 最终目的
最终目的
- 简单易懂:确保用户能够轻松理解和使用每个功能.
- 适应用户实际工作环境:考虑用户在实际工作中的需求和使用场景,确保应用能够与其工作环境相匹配.
- 保持设计一致性:与主平台保持设计的一致性,确保用户在移动应用和主平台之间无缝切换时能够感到熟悉和舒适.
 我的职责
我的职责
- 通过与利益相关者和开发团队的研究和数据收集,为设计提供支持和指导.
- 在移动应用版本中,通过优化和重新创建设计系统(例如字体、颜色、组件)来引领设计方向.
- 使用 Figma 进行线框图和原型设计,以确保设计的准确性和可视化效果.
- 向利益相关者展示原型,以获得反馈和意见.
- 根据反馈对原型进行迭代和改进,以确保最终设计符合用户需求和预期.



设计过程
1. 了解
Learn and Be Curious at first
在与利益相关者的会议中,我询问并了解了应用程序的主要目的,包括其功能、目标用户以及一些设计风格要求.

Insight #1: 工作环境
Orion主要面向飞行员,他们将是该应用的主要用户.提供白天和夜晚模式是一个重要的功能.

洞见 #2: 保持一致性
在设计和界面风格上需要与主平台保持一致,以确保用户感到熟悉和无缝.

洞见 #3: 用语
在设计中加入飞行员术语可以增强飞行员用户的亲切感和易用性.
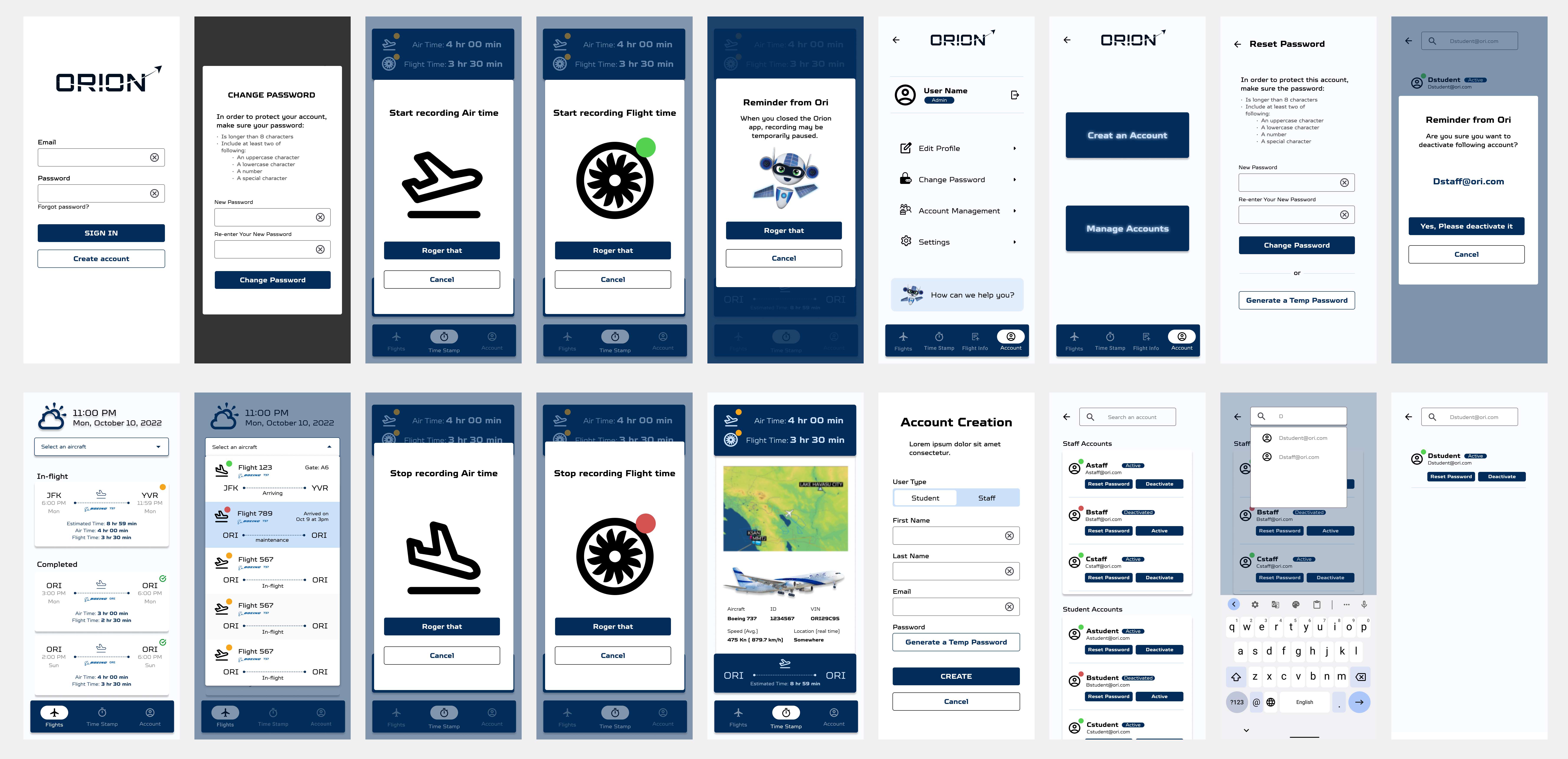
2.构建
Wireframing
由于团队已给了详细的项目报告,所以项目只需根据报告内容进行创建和组合这些“拼图”,以设计出一些有趣且实用的界面.

Logo & Color Palette
应用程序的主色调是深蓝色,使用了一些主次配色来突出信息元素,并反映应用的主题.

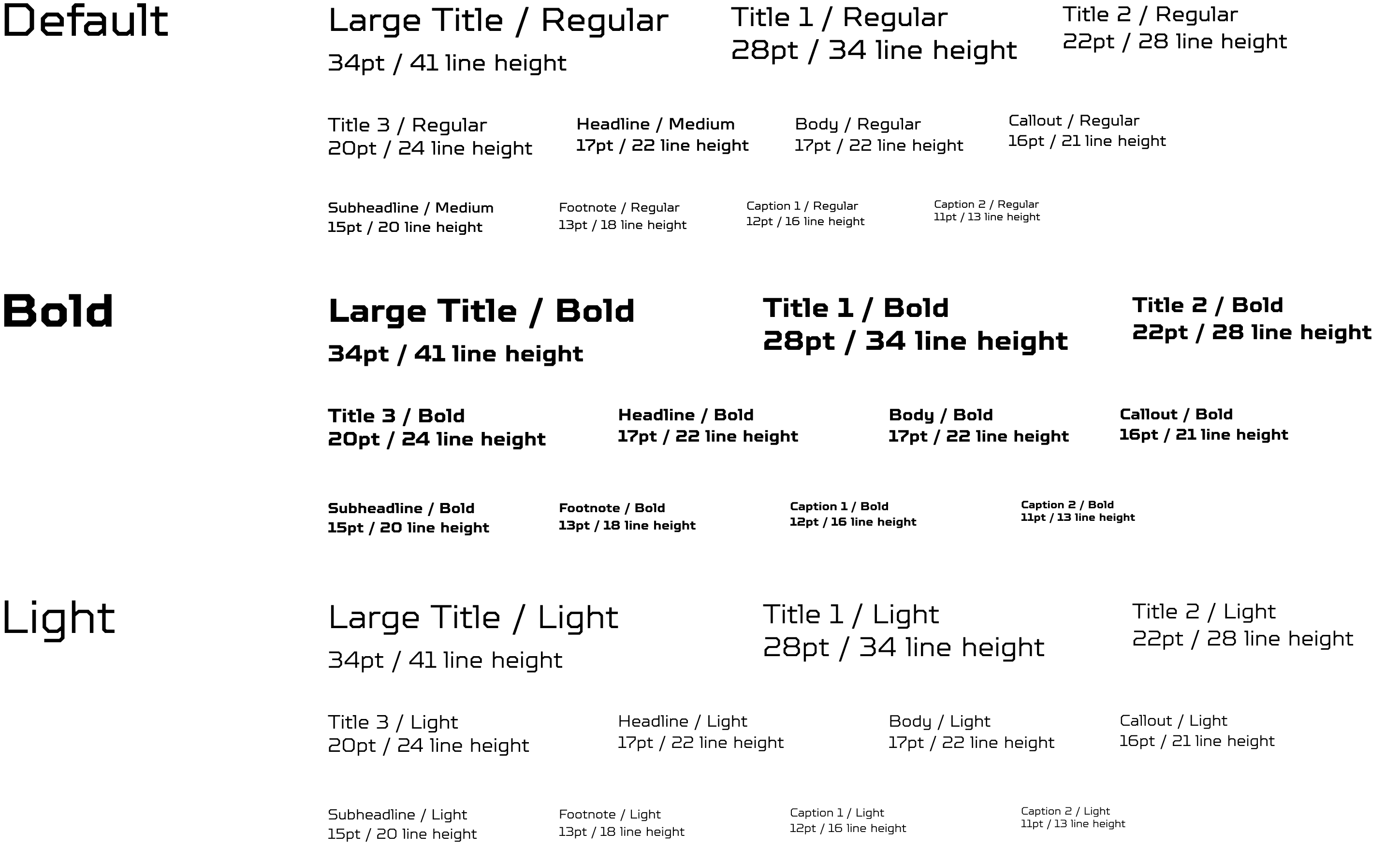
Typeface
选择了一种科技感十足的无衬线字体,与产品理念更加契合.

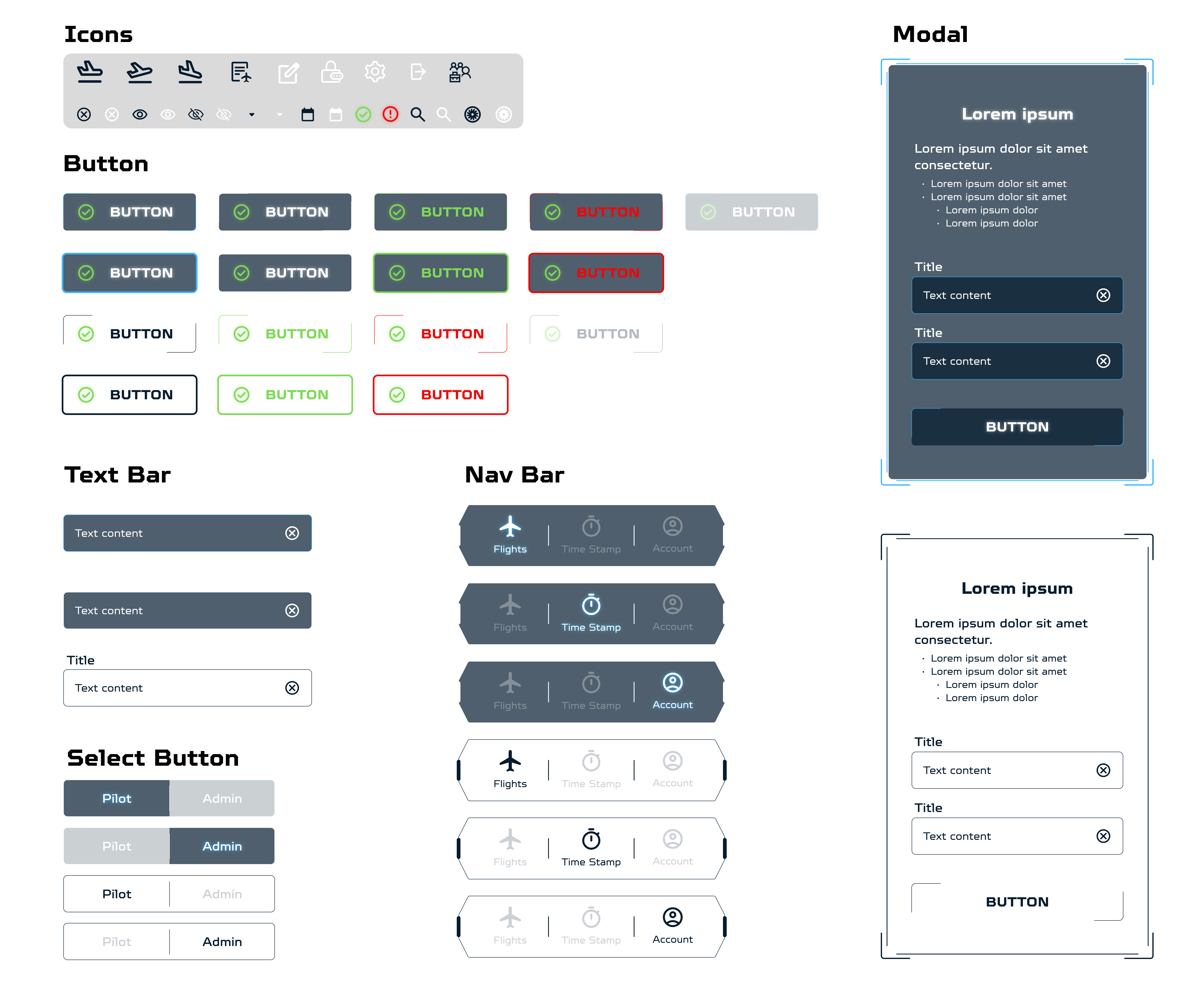
Reusable Components
这些可复用组件设计了昼夜模式,可以灵活使用,易于管理,且更小巧.

3. 测试与改进
Before & After
在展示和测试后,根据反馈,我对原型进行了以下改进:
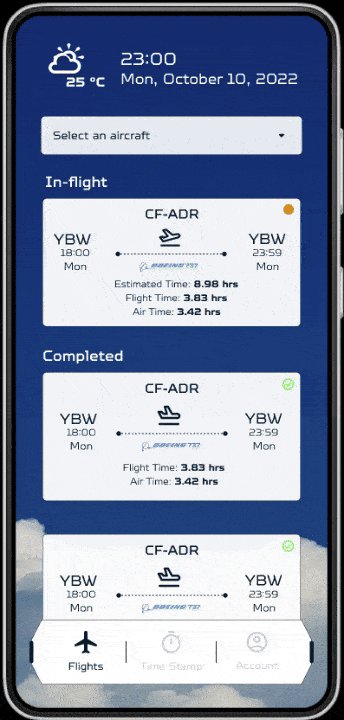
改进 #1: 更换单位格式,排列列表
对信息进行了修改,并对布局进行了调整,以满足用户需求.

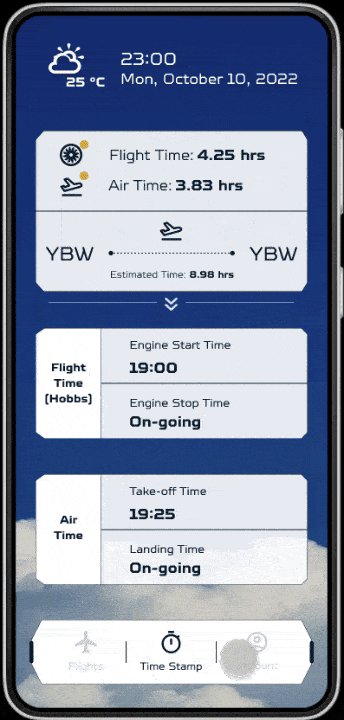
改进 #2: 重新设计时间戳
由于细节过多,最初的时间戳设计过于复杂,改用方框设计以提高可读性.


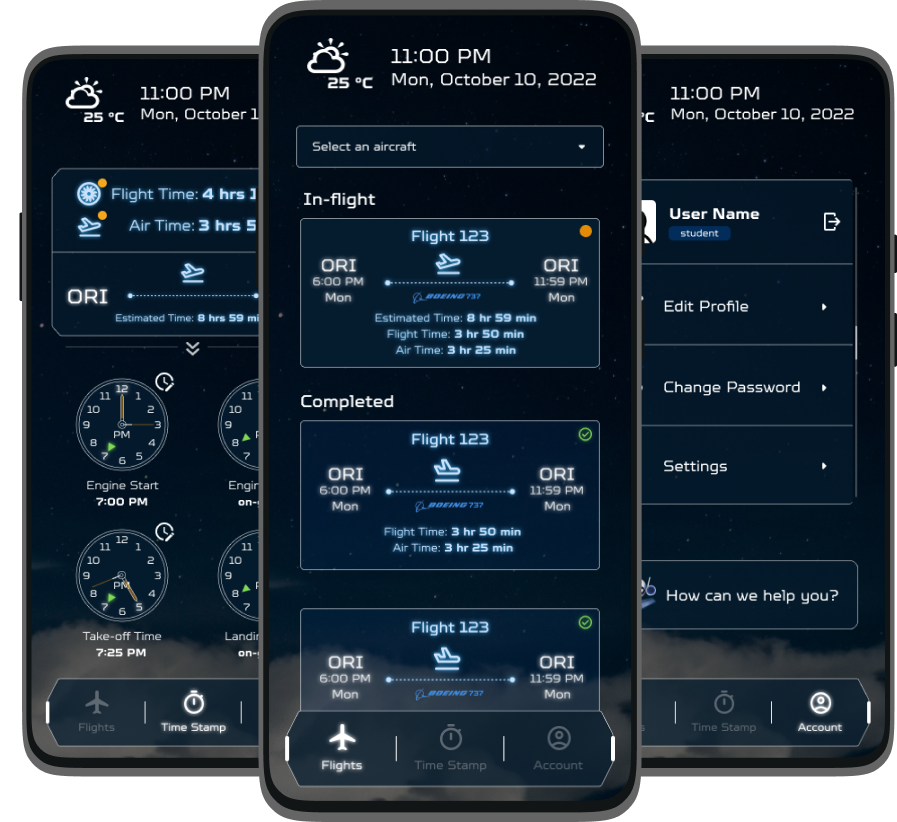
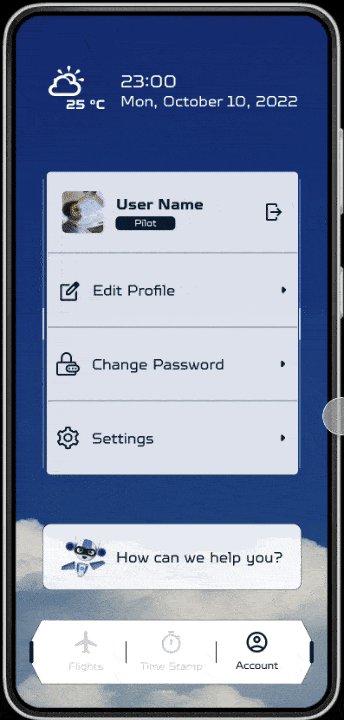
4. Prototype预览
日间和夜间版本的部分演示
在对原型进行修改后,我开始添加动效并开发了应用的日间版本.此处仅展示了主要界面, 细节上不可全部展示出来.


4.回顾
由于这个产品设计项目并不是特别复杂,我能够按照要求在应用设计方向上扮演领导角色.然后在会议中讨论项目,当开发团队需要时提供设计思路,提供开发团队所需的设计资源,向利益相关者(开发团队、CEO)展示产品原型,听取会议中的反馈等等.这不仅是学习UI设计技能,还是学习作为UI/UX设计师如何与不同团队合作,以成功完成项目.这个项目仍在进行中,后续需要根据用户测试的反馈进行修改.