项目概述
项目概述
Parent's Note为夫妻提供各种怀孕期间的实用工具,例如日常tips, 注意事项, 社区交流, 每日记录等.
 要解决的问题
要解决的问题
怀孕对夫妻来说可能会带来各种新的问题。例如,妻子可能因怀孕而产生记忆力下降或经历情绪变化等变化,缺乏经验的夫妻可能不太确定他们需要如何去面对这些新的问题.
 最终目的
最终目的
- 提供一个易于使用和全面的应用程序,以支持夫妇在怀孕期间的需求和挑战.
- 通过提供专业的孕期信息、提醒和指导,帮助夫妇更好地了解和管理怀孕期间的身体变化和情绪波动.
- 提供特定的功能,例如共享日程、任务分配和怀孕进展追踪等,以满足夫妇的个性化需求.
- 设计可爱风格的品牌形象和设计系统,使用户感到温暖、舒适和愉悦,从而提高用户满意度和用户忠诚度.
 我的职责
我的职责
- 进行用户研究,了解目标受众的需求、偏好和痛点.
- 分析竞品和行业趋势,寻找创新和差异化的机会.
- 使用线框图绘制项目的结构, 利用Figma创建交互式原型,模拟用户与产品的交互体验.
- 进行可用性测试,邀请用户参与产品的测试过程.




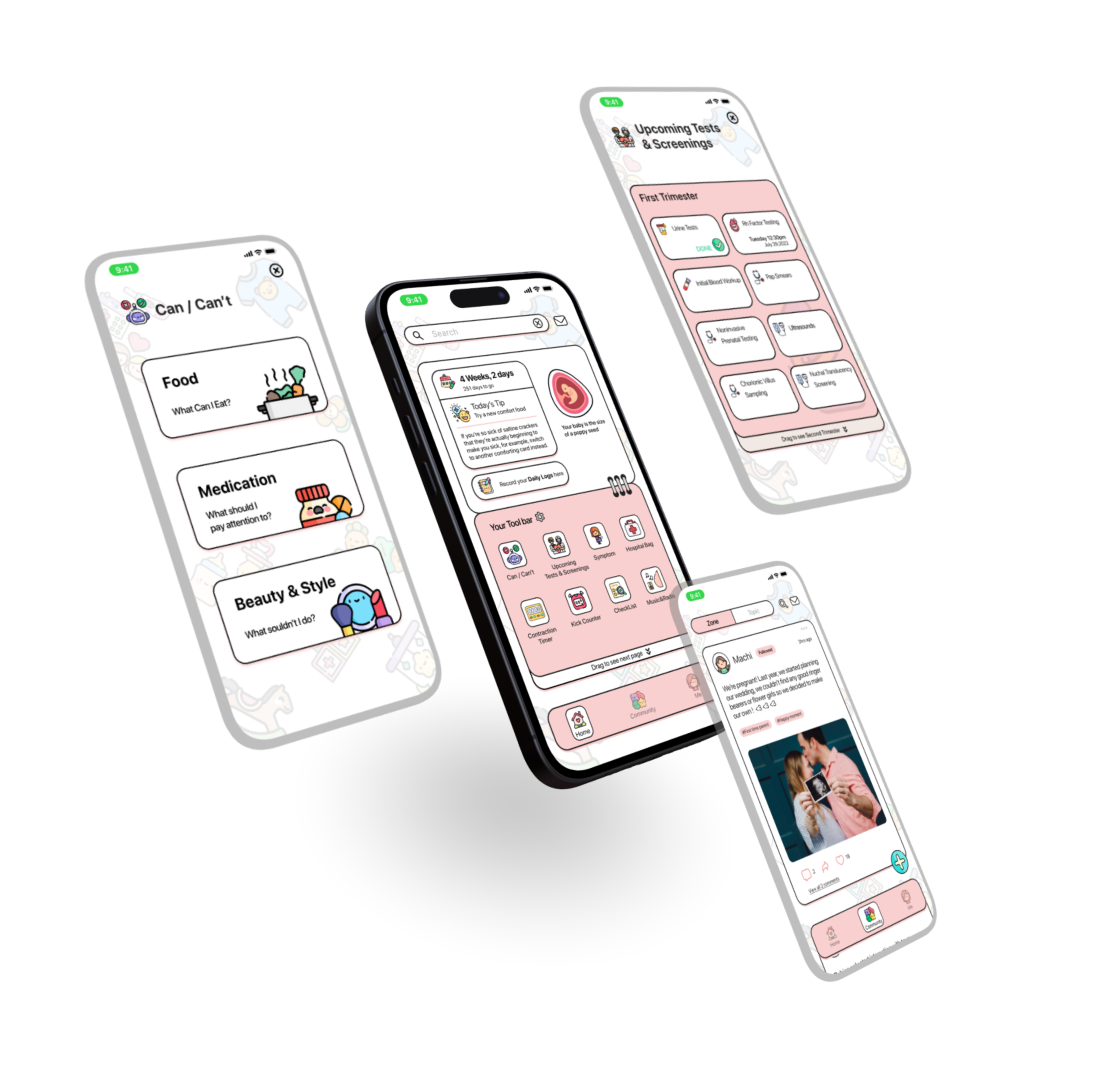
主要功能演示
功能一:工具包
它提供有用的工具包、每日贴士、孕期注意事项、社区支持、记录追踪、提醒通知和个性化推荐等功能.此外,它还包括即将到来的检测和筛查、医院备忘包等实用功能.家长备忘录旨在成为准父母怀孕期间的得力助手,提供方便、实用和个性化的支持.
功能二:连接
这里的连接是指夫妇账户之间的数据链接,通过这种连接,丈夫可以更加了解妻子的记录,并提供支持和协助.举例来说,如果妻子记录了她下一次的医生就诊,丈夫的账户将收到通知,使他能够成为一个额外的提醒者.这种连接和共享的数据能够增强夫妇之间的合作和配合,使他们更好地共同管理和关注怀孕过程中的各项事务.
功能三:实时提醒
这个功能为已经连接他们的账户的夫妇提供了及时的提醒.例如视频中以一个场景为例,展示了当妻子使用情绪功能记录当天首次感到沮丧时,丈夫将会收到通知.这样的实时提醒能够让丈夫及时了解妻子的情绪状态,并提供相应的支持和关怀.通过这种方式,夫妇之间的情感联系得以加强,更好地共同应对怀孕期间的情绪波动和挑战.
设计过程
1.认识和了解用户
Getting to know the users
为了获得有价值的洞察力,我采用了多种研究方法。首先,我与不同阶段的怀孕夫妇进行了深入的访谈,倾听他们的需求和挑战。其次,我进行了市场竞争分析,研究了同类型应用的界面设计、功能和用户体验。此外,我还进行了二手研究,查阅相关文献和行业报告。通过这些综合研究方法,我获得了全面的用户洞察力和市场情报,为设计过程提供了可靠的指导。

Insight #1: 用户真正需要的功能
在访谈了一些怀孕夫妇并使用类似应用后,我发现并非所有功能都是用户真正需要的.一些应用功能繁杂,使用户难以快速找到所需功能,而另一些过于简化,无法满足他们的需求.

Insight #2: 男性和女性用户的差异化
在与男性和女性用户进行访谈和观察后,我发现了他们在使用怀孕应用时的不同需求.男性用户更注重了解妻子的怀孕进展和提供支持和参与,而女性用户更关注自身的身体变化和胎儿相关的信息,以及在社区平台上与别的宝妈进行分享交流.

Insight #3: 平衡点
通过研究和访谈发现,一些应用程序为了鼓励用户购买妈妈和宝宝产品,添加了商品销售功能,其中包括广告.然而,在我所访问的目标用户中,没有人对此表示满意.这让我意识到在设计过程中,我需要专注于做好自己的部分.这意味着我除了在用户界面设计方面发挥自己的专业知识和创造力,也要同时注意商业目标与用户目标之间的平衡.
2.构思
It's brainstorming time
在完成第一阶段后,我利用获得的信息开始构建应用程序的网站结构图和线框图.网站结构图主要用于定义应用程序的结构和用户使用时的流程。通过绘制网站结构图,我能够更清晰地了解应用程序的各个模块之间的关系,并确保用户能够顺利地浏览和使用应用的各个功能.线框图则用于描述应用程序的页面布局和元素排列,帮助我进一步细化用户界面的设计和交互细节.这些工具和步骤有助于我在后续的设计过程中更加有条理地进行工作,并确保最终的应用程序能够符合用户的期望和需求.

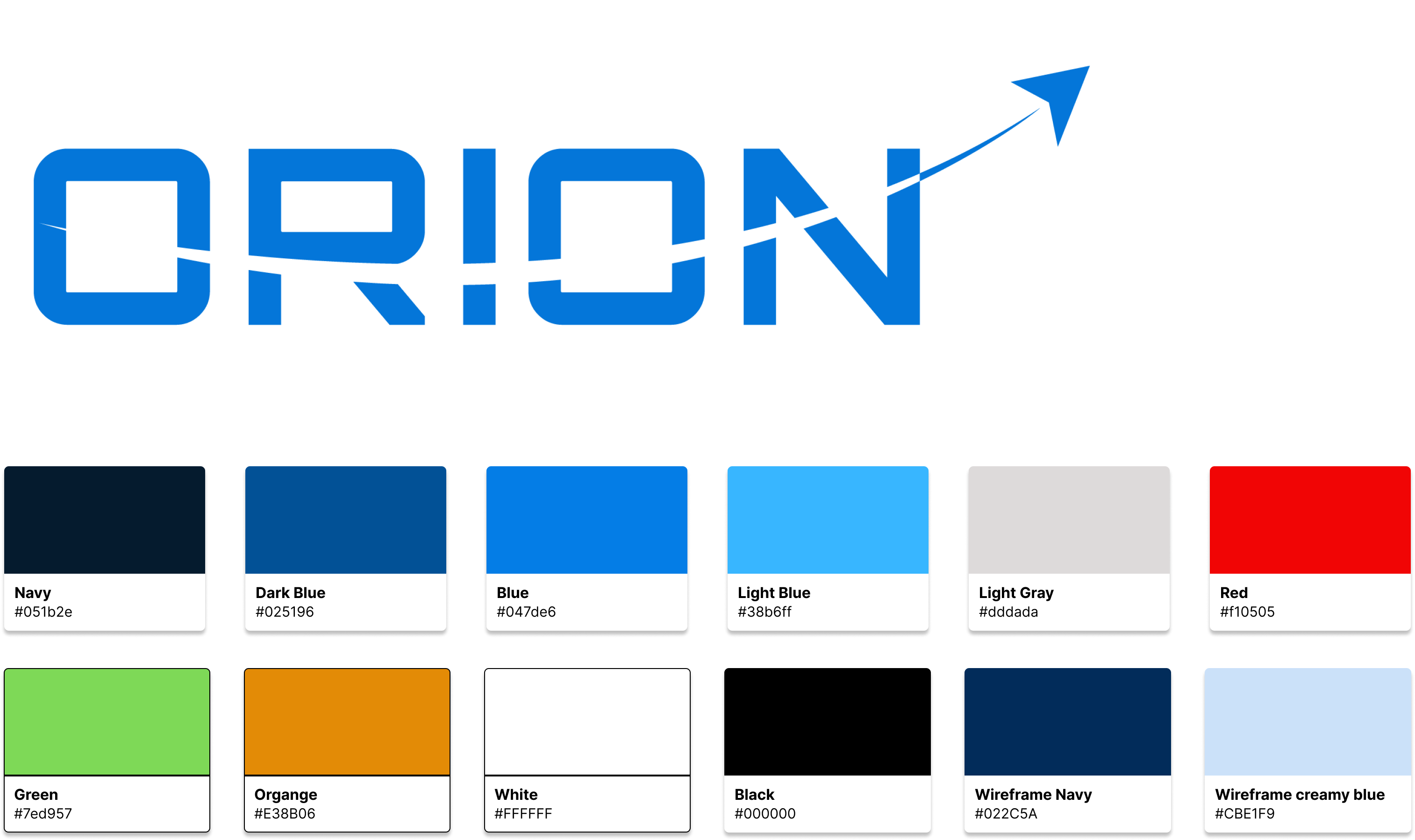
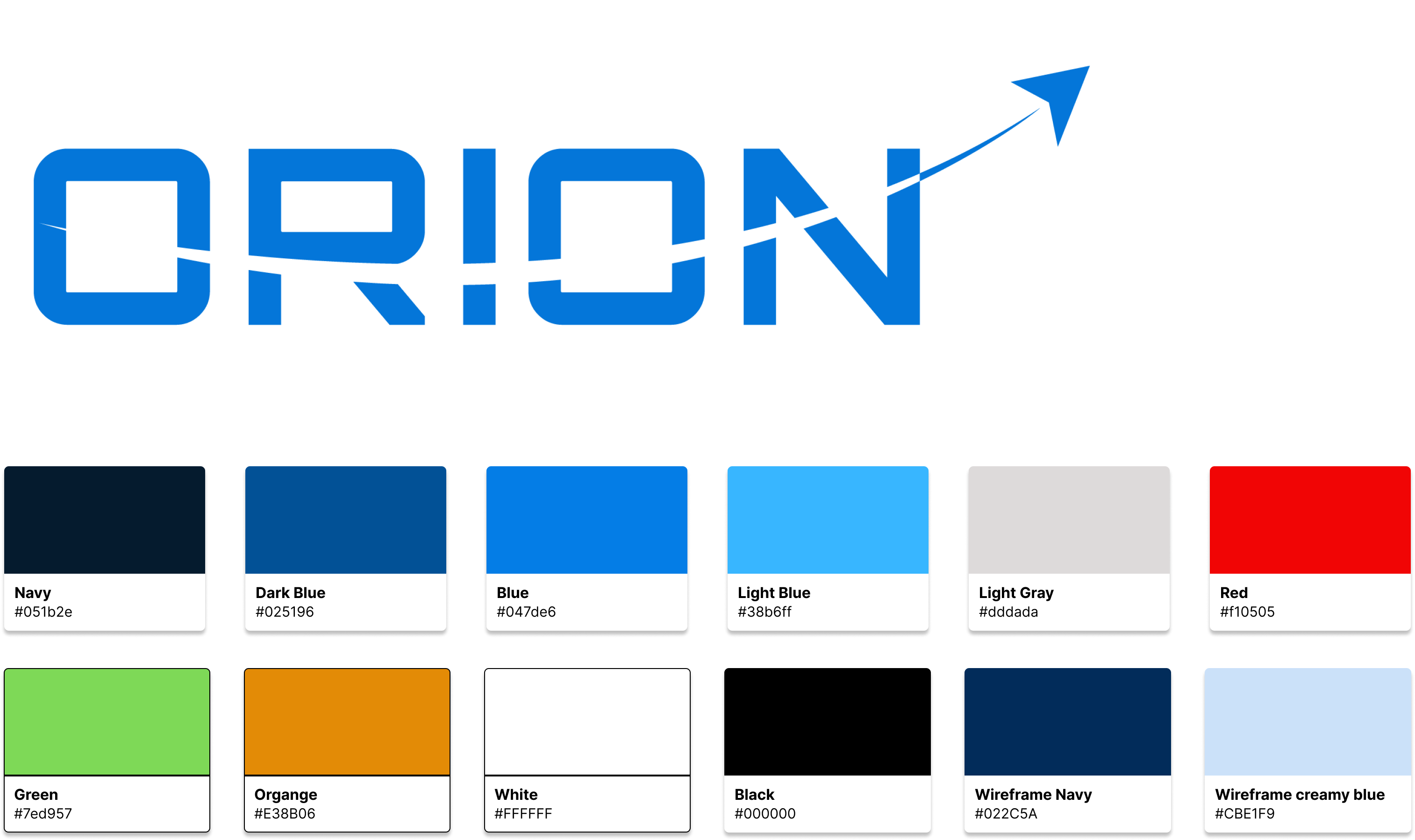
Logo & Color Palette
应用程序的主色调是深蓝色,使用了一些主次配色来突出信息元素,并反映应用的主题。

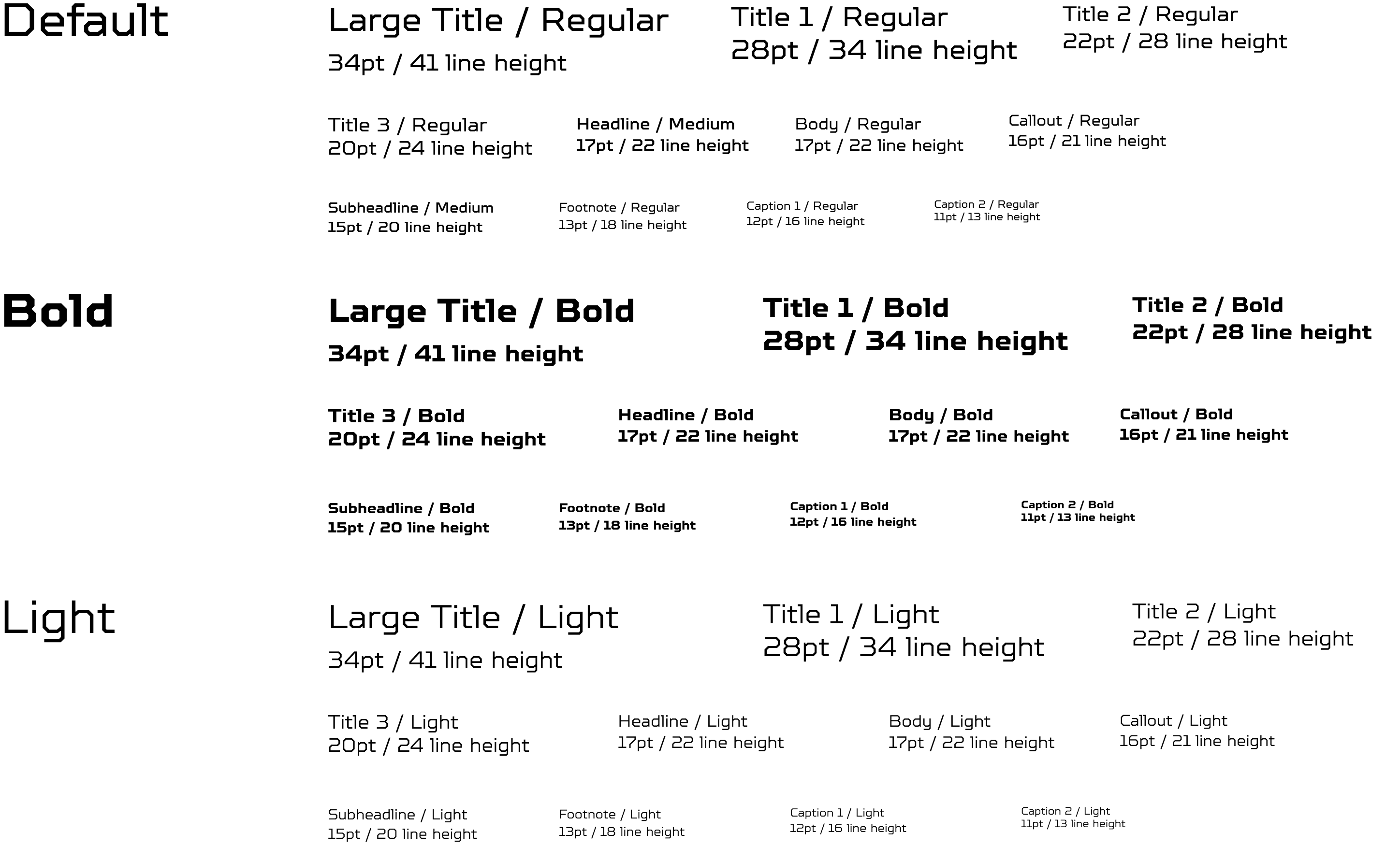
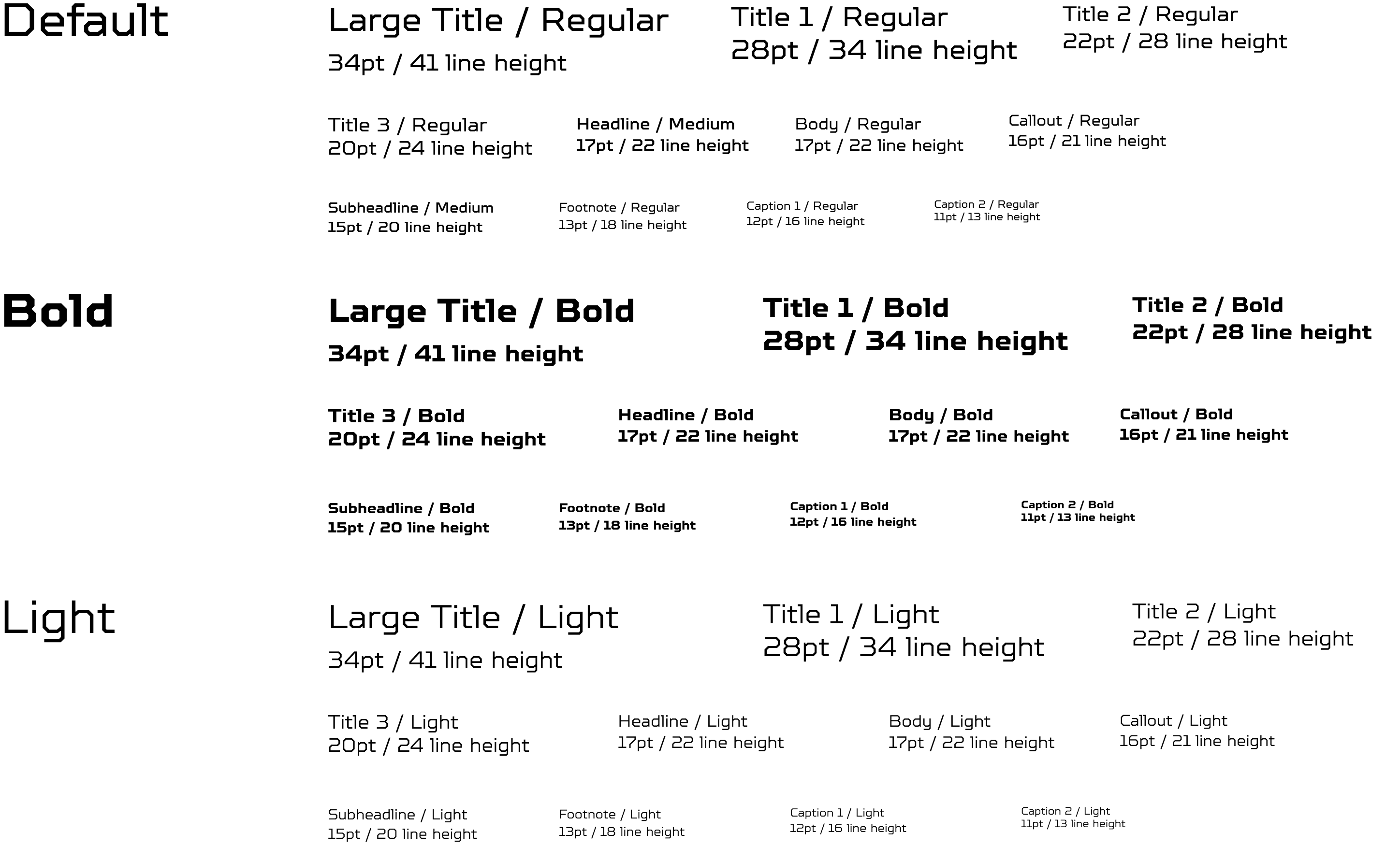
Typeface
选择了一种科技感十足的无衬线字体,与产品理念更加契合。

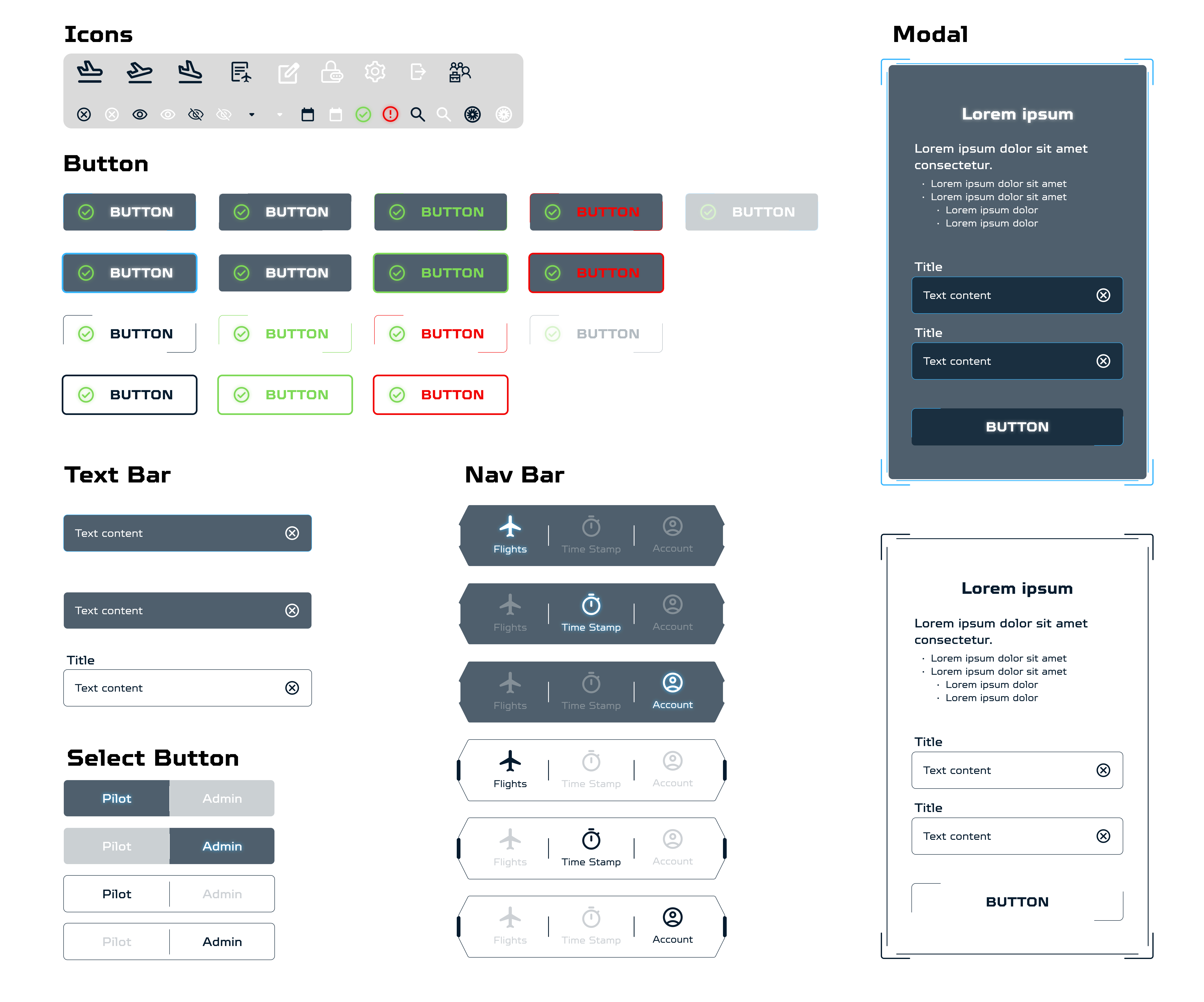
Reusable Components
这些可复用组件设计了昼夜模式,可以灵活使用,易于管理,且更小巧。

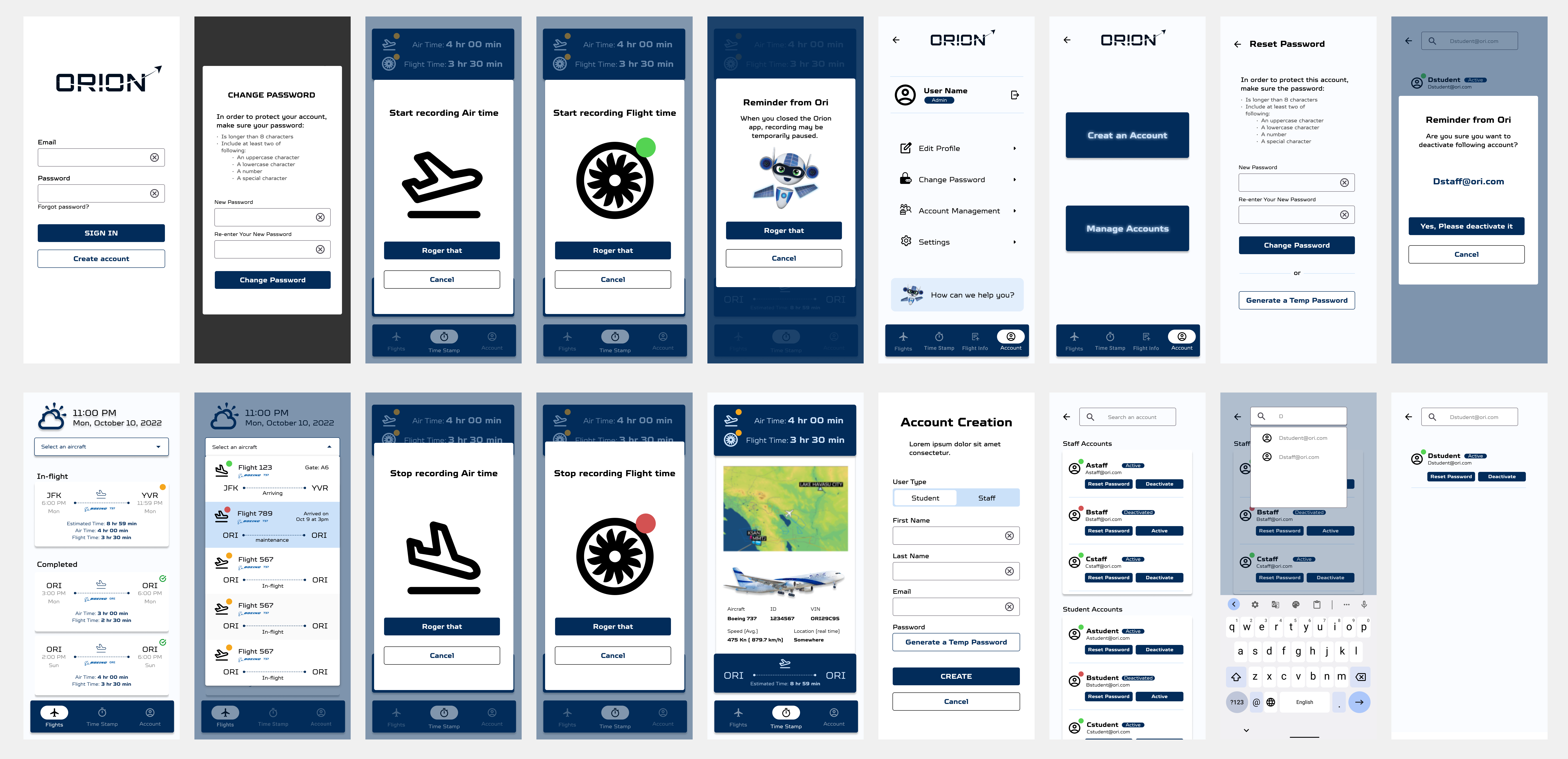
3.构建
Wireframing
由于团队已给了详细的项目报告,所以项目只需根据报告内容进行创建和组合这些“拼图”,以设计出一些有趣且实用的界面。

Logo & Color Palette
应用程序的主色调是深蓝色,使用了一些主次配色来突出信息元素,并反映应用的主题。

Typeface
选择了一种科技感十足的无衬线字体,与产品理念更加契合。

4.测试
Bringing it all together
完成线框图后,将品牌风格融入其中,创建低保真度原型。这个阶段的目标是构建可交互的界面,让用户能够测试并验证设计的可行性和用户体验。通过使用原型工具,我添加基本功能和导航,保持设计简洁易用,并将品牌的视觉元素应用其中,以提供一致的品牌体验。这样,我们可以通过用户反馈来优化和改进设计,确保最终的高保真度原型和产品满足用户需求,提供出色的用户体验。
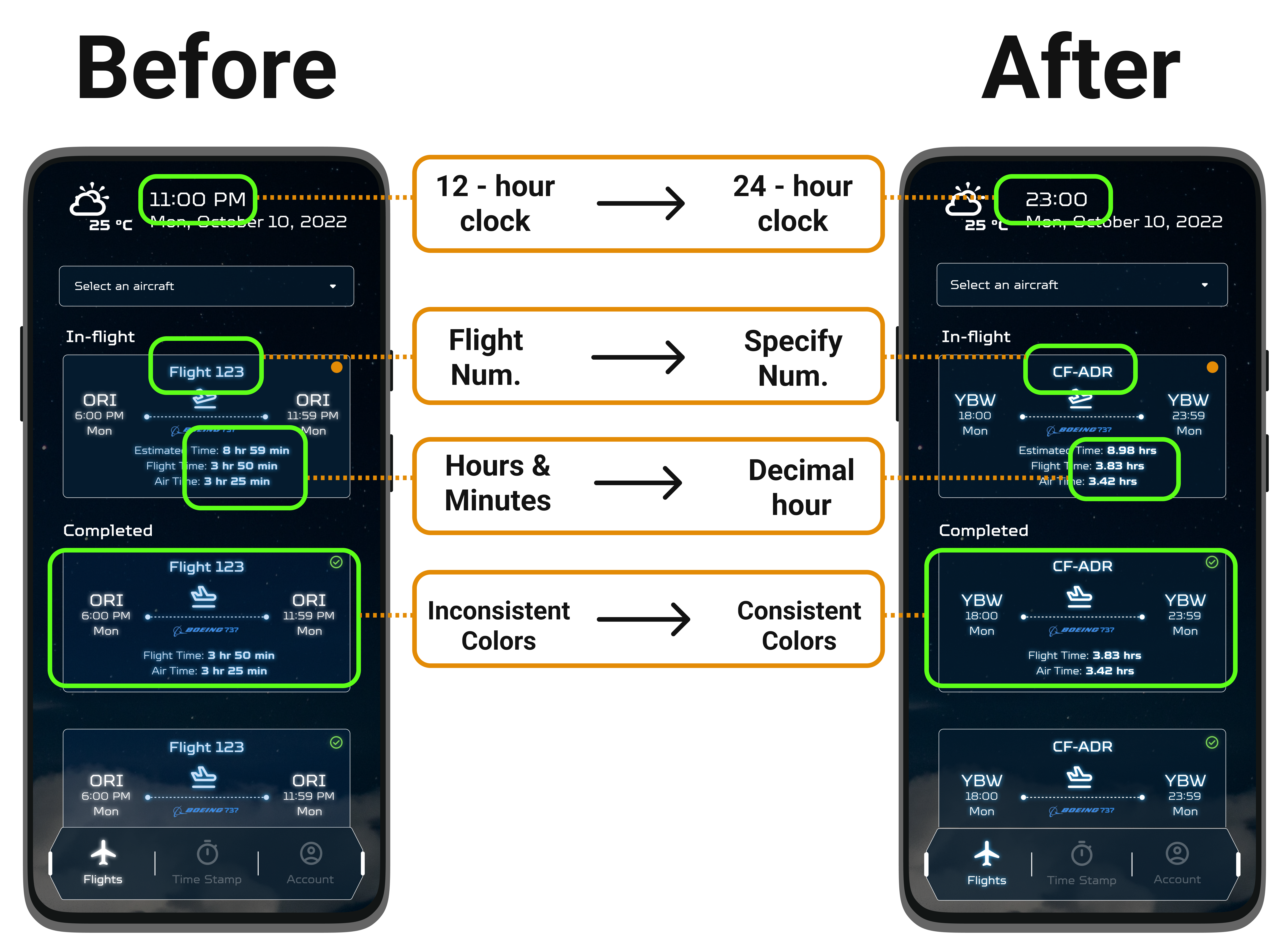
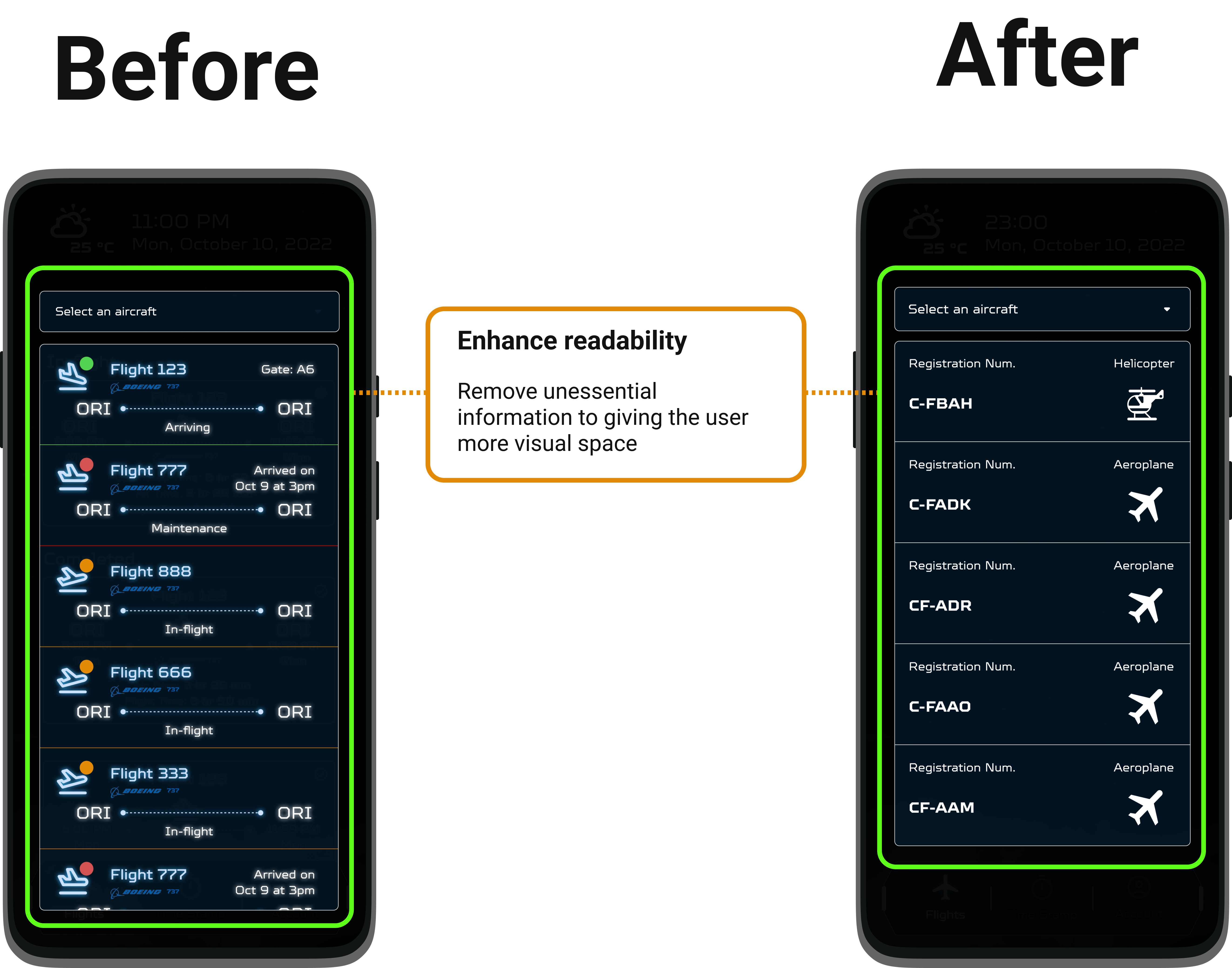
改进 #1: 更换单位格式,排列列表
对信息进行了修改,并对布局进行了调整,以满足用户需求。

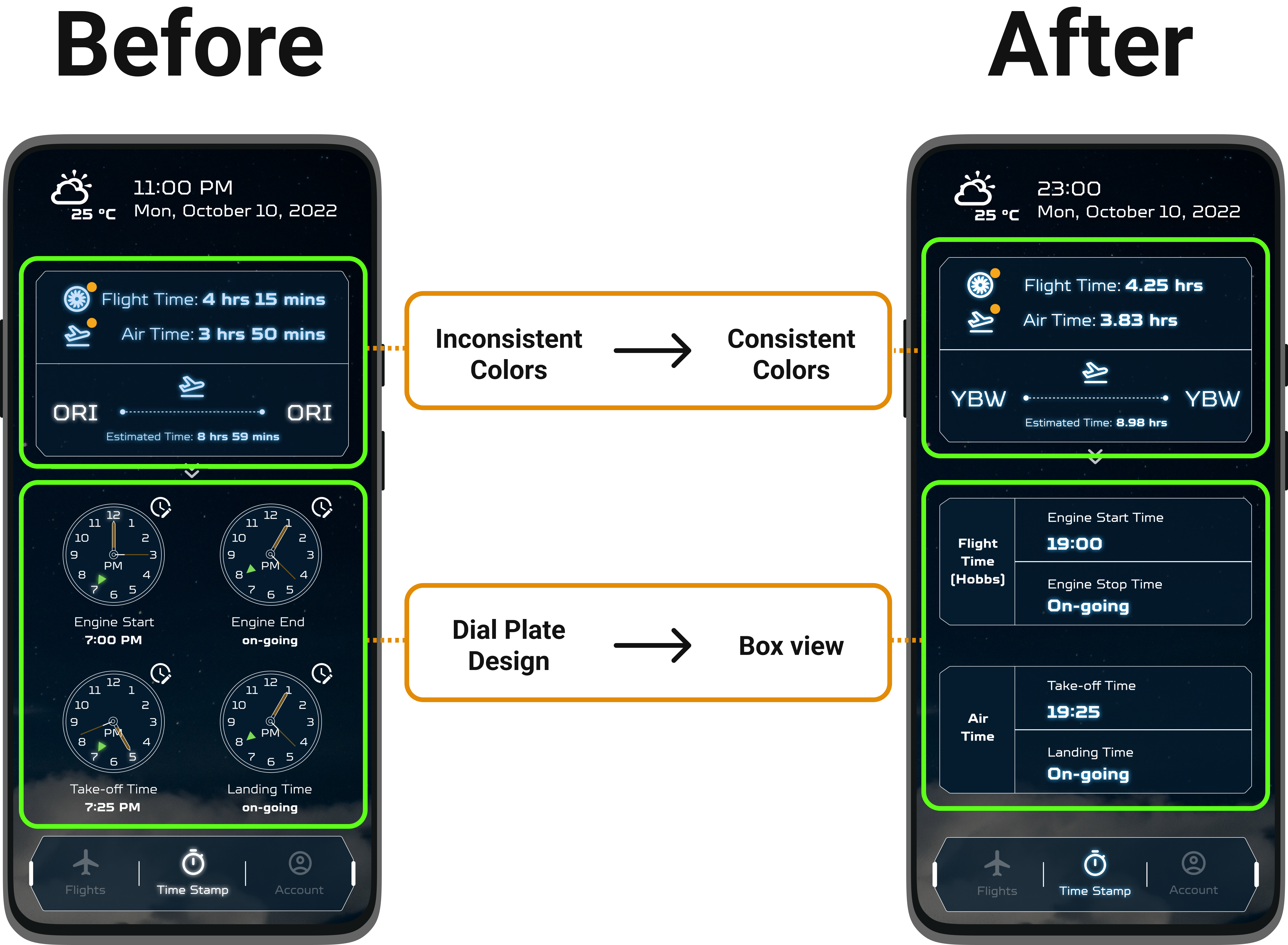
改进 #2: 重新设计时间戳
由于细节过多,最初的时间戳设计过于复杂,改用方框设计以提高可读性。


5.成果
日间和夜间版本的部分演示
在对原型进行修改后,我开始添加动效并开发了应用的日间版本。此处仅展示了主要界面, 细节上不可全部展示出来。


4.回顾
由于这个产品设计项目并不是特别复杂,我能够按照要求在应用设计方向上扮演领导角色。然后在会议中讨论项目,当开发团队需要时提供设计思路,提供开发团队所需的设计资源,向利益相关者(开发团队、CEO)展示产品原型,听取会议中的反馈等等。这不仅是学习UI设计技能,还是学习作为UI/UX设计师如何与不同团队合作,以成功完成项目。这个项目仍在进行中,后续需要根据用户测试的反馈进行修改。